自身が運営しているブログにYouTubeの動画を挿入して、ユーザー満足度を高めたいという方は多いでしょう。
そこで本記事では、WordPressで制作されたサイトにYouTubeの動画を埋め込む方法や、その注意点について詳しく解説しますので、ぜひ参考にしてください。
目次
WordPressにYouTube動画を埋め込む3つの方法
WordPressの記事内に動画を掲載することで、閲覧者のサイト滞在時間を延ばせるというメリットがあります。文字や画像だけの記事と比べても、コンテンツが充実するため、よりユーザーに有益な情報を届けられます。
これらの効果を得るため、YouTubeの動画をWordPressのサイトの中に埋め込む方法としては、以下の3つの方法が知られています。
1.YouTube動画のURLを直接貼付
2.ショートコードを利用した埋め込み
3.YouTubeの埋め込み用コードを活用
難易度としては、1が最も簡単で、次いで2、3の順に少しずつ難易度が上がっていきます。
それぞれの方法についてひとつずつ詳しく解説していきます。
YouTube動画のURLを直接貼付
一番簡単なのは、YouTubeの動画URLをコピーして、そのまま記事内に貼り付けるという方法です。細かい設定はできませんが、特にこだわりがない方や、とにかく簡単に作業を済ませたいという方におすすめです。
WordPress 5.0から搭載されているブロックエディタ「Gutenberg」では、YouTubeブロックにそのまま動画URLを貼り付けるだけで、動画を埋め込めます。
(最近WordPressを使い始めた方や、定期的にバージョンを更新されている方は、標準でブロックエディタが使用できるはずです)
すでにYouTubeに公開済みの動画については、視聴画面からURLを取得できます。まず、記事に挿入したいYouTube動画のページを開き、そのURLをコピーします。
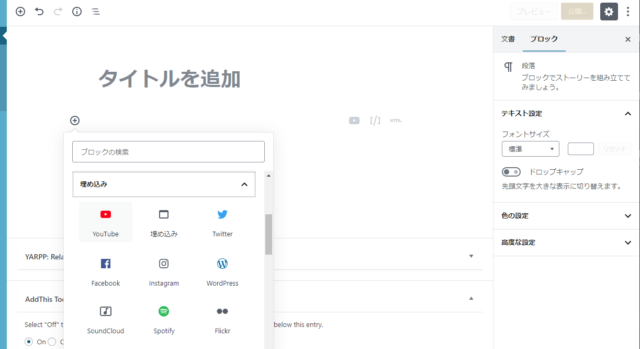
次に、投稿画面のブロックの追加から「埋め込み」→「YouTube」を選択します。

(出典元:wordpress.com)
すると、ブロック内にURLの入力欄が表示されますので、先ほどコピーした動画のURLを貼り付け「埋め込み」のボタンを押します。単に表示させるだけでよいのであれば、以上の手順で完了です。
記事に埋め込んだ YouTube の動画の配置方法を設定する場合は、YouTubeブロックをクリックして、ツールバーに表示されたアイコンを押し、「左寄せ」「中央揃え」「右寄せ」から目的のものを選択します。
ショートコードを利用した埋め込み
サイト内に表示される動画サイズを変えたい場合にはembedというショートコードを使ってURLを囲む方法が便利です。この機能を使うと、ピクセル単位でサイズの指定ができます。
まずは、挿入したいYouTube動画を表示して、アドレスバーからURLをコピーします。
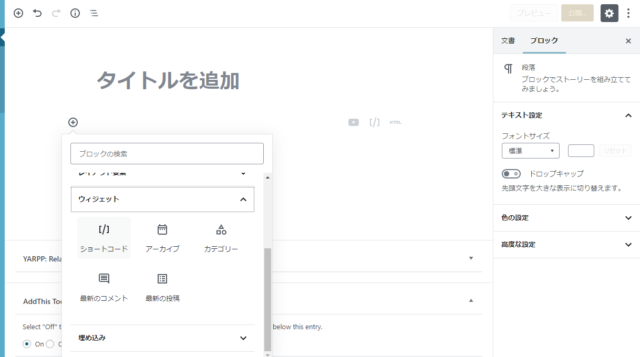
次に、WordPress画面の「ブロックの追加」から「ウィジェット」→「ショートコード」を選択します。

(出典元:wordpress.com)
「ショートコードをここに入力...」の欄が表示されたら、以下のようにショートコードを入力します。
embed width="幅" height="高さ"]YouTubeのURL[/embed
※幅、高さの単位:ピクセル
WordPressのプレビュー画面で表示サイズが確認できますので、最適なサイズになるまで調整してください。
YouTubeの埋め込み用コードを活用
HTMLコードをYouTubeから取得してWordPressの記事内に埋め込む方法です。この方法を使えば、動画再生する際の細かい設定が可能になります。
動画の表示方法にこだわりのある方、目的別に表示設定を変えたいという方には、この方法が最適といえるでしょう。
最初に、挿入したい動画のYouTubeページにアクセスして、動画の下にある「共有」ボタンをクリックし、表示される「埋め込む」をクリックします。すると、「動画の埋め込み」という欄にHTMLコードが表示されます。右下にある「コピー」ボタンをクリックすると、コードをクリップボードに取得できます。
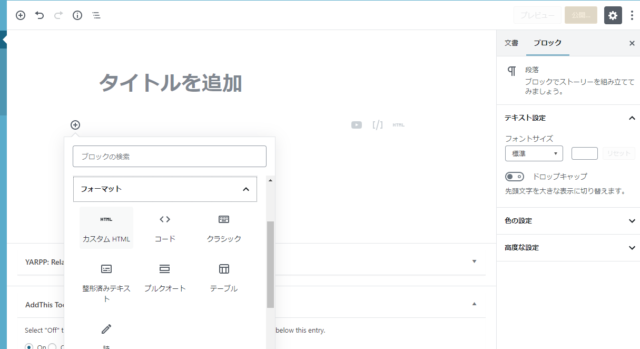
次に、WordPressの投稿画面にアクセスし、投稿画面のブロックの追加から「フォーマット」→「カスタムHTML」を選択します。

(出典元:wordpress.com)
動画の表示サイズを変更させたい場合は、取得したコードに記述されている"width"と"height"の値を変更することで、それぞれ横幅と高さをピクセル単位で指定できます。
この方法を用いると、サイト上で表示される動画プレーヤーをカスタマイズできます。変更したいものがあれば以下を参考にして設定してみましょう。
・YouTubeの埋め込みオプションを設定する
埋め込み用のHTMLコードを取得した時点では、以下の3つの項目が編集可能です。デフォルトの状態でも構いませんが、さらに利便性を高める必要があれば使用を検討しましょう。
1.開始位置を決める
動画の途中から再生させたい場合に設定すると、指定した位置から再生できます。解説動画などを、キャプチャごとに紹介したいという場合には、この機能を使うと便利です。
2.コントロール バーを表示する
プレーヤーの下の部分に表示されるコントロールバーを表示する・しないを選択できます。表示の設定にすると、早送り・巻き戻し・ボリュームなどの操作ができるようになります。デフォルトではチェックが入った状態になっています。
3.プライバシー強化モードを有効化する
動画をユーザーが再生するまで、ユーザーの閲覧履歴などの情報がYouTubeに記録されないようにします。
WordPressにYouTube動画を埋め込む際に利用できるおすすめプラグイン
WordPressで提供されている多数のプラグインの中には、YouTube動画を快適に表示・再生させるためのプラグインも存在します。
WordPressの検索機能を使えば、さまざまなプラグインを探せますが、ここでは特に代表的なものを2つ取り上げます。
Embed Plus for YouTube
YouTube動画を埋め込むだけでなく、ギャラリーやプレイリストも作成できる無料のプラグインです。動画を自動再生させたり、ループ再生させたり、タイトルを非表示にしたりすることも可能です。表示するサムネイルの数も設定でき、レスポンシブ表示にも対応しています。
ただし、日本語には非対応のため、比較的上級者向けのプラグインです。
WP YouTube Lyte
動画の読み込み速度を早くするためのプラグインです。
クリックされた時だけ「重い」動画データを呼び出すことで、ダウンロードサイズと描画時間を大きく減少させます。
複数の YouTube 動画が同じページにあれば、ページの表示速度は飛躍的に向上します。ページの表示速度が遅いと、ユーザーの離脱率が上がりますので、SEO対策としても有効です。
WordPressにYouTube動画を埋め込む時の注意点
WordPressのサイトでは、簡単にYouTube動画を埋め込むことができますが、いくつか注意が必要な点もあります。
著作権に違反していないことを確認
YouTubeに公開済みの動画を埋め込むこと自体は、著作権法に違反しないとされています。ただし、実際にYouTube上にアップされている動画の中には、本来は著作権が発生するものの、版権元に許可を取らずに違法でアップされているものもあります。
違法にあたる動画をサイトに埋め込むことで著作権侵害の幇助とみなされ、処罰の対象になる可能性もありますので、対象の動画が違法なものでないかを必ず確認するようにしましょう。
動画が記事内コンテンツとマッチしていることを確認
宣伝目的などで、記事の内容にまったく合わない動画が挿入されていると、ページからの離脱が増え、結果的にサイト自体のSEOスコアが低下してしまうことになります。
どういった目的で挿入するのかを明確に意識してから、記事の内容に合った動画を挿入するようにしましょう。
まとめ
近年、企業に限らず個人においても、自ら動画を作成し、YouTubeで公開することによって、ネット上での拡散や集客を向上させている事例が増えています。WordPressの埋め込み機能を使い、YouTube動画をうまく利用しましょう。自身が運営するサイトへのユーザー滞在時間を向上させられれば、SEO評価をより高められます。