
Googleアナリティクスのタグ(トラッキングコード)を活用することで、簡単にWebサイトのアクセス解析を始められます。タグの仕組みや実装方法について適切に把握したいという方に向けて、Googleアナリティクスのタグの仕組みや確認・発行方法、また実装方法について詳しく解説します。
目次
Googleアナリティクスのタグ(トラッキングコード)とは
自身が運営するWebサイトへのアクセス状況を解析するためにGoogleアナリティクスを使おうと考えた場合、JavaScriptで書かれている計測用のコードをサイトのHTMLソースに埋め込む必要があります。これが、Googleアナリティクスのタグと呼ばれるものです。トラッキングコードとも呼称されます。
トラッキングコードを実装することで、Webページが読み込まれた際に自動的にプログラムが実行され、ユーザーが直前まで閲覧していたページのURLや、ページにたどり着く際に使用した検索キーワード、それまで遷移していたWebページの履歴などを自動的に記録し、ページの滞在時間も計測してくれます。
これによってページを閲覧しているユーザーが他に興味を持っている分野や、どのような特性のユーザーが訪問しているのか、また、そのサイトにおけるユーザーの行動履歴などを解析できます。サイト運営者はこのデータを基にして様々なマーケティング戦略を立てやすくなり、Webサイトの改善につなげることができます。
トラッキングコードの構成は大きく二つに分かれています。データの計測のために使用される部分と、設定・データを送信する部分です。データ計測では閲覧者の様々なアクセス状況がデータとして取得・蓄積され、Googleのサーバーへ送信されて解析が行われます。
トラッキングコードの確認方法
アクセス解析機能による計測は、Webサイトのプロパティ単位で行われます。
そのため、既にタグが出力済みとなっている場合、その内容を確かめるためには、まず分析しようと考えているWebサイトのプロパティを、Googleアナリティクスの操作画面上で見つけなければなりません。
管理画面を開いたら、まずプロパティを呼び出します。最初に[トラッキング情報]の項目を開き、次に[トラッキングコード]をクリックします。
その後、表示された[グローバルサイトタグ(gtag.js)]の部分に表示されている文字列が、該当のプロパティのトラッキングコードです。
トラッキングコードの発行方法
トラッキングコードがまだ発行されていない場合は、Googleアナリティクスの管理画面を開き、以下の手順で発行します。
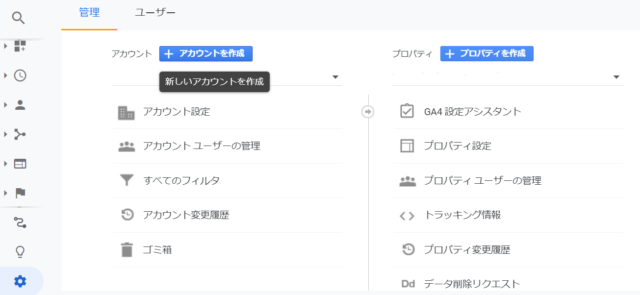
まずアカウントを作成します。画面左下の[管理]から[+アカウントを作成]をクリックし、アカウント名を入力します。

(出典元:Google Analytics)
他のアカウントと区別できれば良いので、任意の文字列で構いません。次に、データ共有オプションをチェックします。これはGoogleが提供している他サービスとデータを共有するかどうかを選択できるものです。[Googleのプロダクトやサービス]以外はあらかじめデフォルトでチェックが入っています。

(出典元:Google Analytics)
次に[プロパティ設定]の項目にWebサイトの名前とURLを記入し、レポートのタイムゾーンと通貨を設定します。ここでの設定はWebサイト公開前のものになるので、名前については暫定のもので構いません。
次にビジネス規模とアナリティクスを利用する目的を選択します。個人で利用する場合は、小規模ビジネスを選択し、目的に応じて選択項目にチェックマークをつけます。最後に[作成]ボタンをクリックすれば、アカウント作成は完了します。
アカウントが出来上がったら、[管理]メニューを開き、[プロパティ]を呼び出します。
[トラッキング情報]をクリックすれば、[グローバルサイトタグ(gtag.js)]が表示されます。これがトラッキングコードです。使用する際はタグをコピーして所定の場所への埋め込み作業を行います。

(出典元:Google Analytics)
トラッキングコードをWebサイトに実装する方法
実際に、WordPressを用いて制作したWebサイトに、トラッキングコードを実装してみましょう。
未経験者にとっても難しい操作はなく、簡単に行えます。
注意点として、Webページを解析する際、どれかひとつだけのページにコードを設置すれば良いというわけではありません。解析したいと考えているページの、すべてのHTMLソースに、もれなくコードを挿入する必要があります。
タグ直前にトラッキングコードを設置
最初に、Googleアナリティクス上でグローバルサイトタグ(gtag.js)を表示し、コピーします。
その後、WordPressの管理画面を呼び出し、[外観]をクリックして[テーマエディター]を選択します。
ソースコード内の...で囲まれた部分を探し、の直前に貼り付けます。
作業後には[ファイルを更新]を忘れずにクリックして、設定を反映させておきましょう。
Googleアナリティクスでの計測確認時のポイント
コードの書き込みが終わり、Webページのアクセス計測が開始された後にも、このコードが正しく動作できているかどうか、確認しておきたいポイントがいくつかあります。正常な解析が行えているかどうかを確かめておきましょう。
リアルタイムレポートを活用
リアルタイムレポートとは、その名の通り、サイトへのアクセスなどのアクティビティをリアルタイムで確認できる機能です。これを使用することで、アクセス解析が正常に機能しているかどうかを確認することができます。
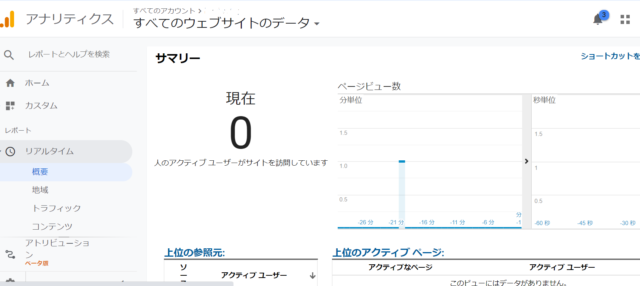
まず、管理画面の[リアルタイムレポート]の部分を開き、[概要]をクリックします。
リアルタイムレポートを使用することによって、現在該当のWebサイトにアクセスしているユーザーは何人いるのか、閲覧されているページはどれかなどの情報がリアルタイムで更新されます。

(出典元:Google Analytics)
リアルタイムレポートにおいて、アクセスのカウントなどが正常に計上されていない場合には、適切な設定ができていないことが多いため、見直しが必要です。
二重計測には注意が必要
計測データにおいて、突如としてPV(ページビュー)数が倍増する、もしくはPVがUU(ユニークユーザー)数の2倍以上ある、通常85%前後であるはずの直帰率(サイト内の1ページを閲覧した後、他のページを閲覧しなかったユーザーの割合)があまりにも低い(50%以下になっている)などの数値が表示されている場合は、トラッキングが二重計測を起こしてしまっている可能性があります。
ひとつのプロパティIDで複数のアクセス計測が行われてしまっている場合は、ソースコードに問題点が見つかることがあります。たとえばトラッキングコードを2つ貼り付けてしまっている、というミスが意外と少なくありません。
もしくは、ソースコード上には既にタグが記載されているにも関わらず、WordPressのプラグイン等で外部からタグが書き加えられている場合もあります。どちらの場合も、該当のタグを削除して対応します。プラグインを利用している場合は、プラグインのほうをオフに設定しても構いません。
まとめ
Googleアナリティクスはトラッキングコードを用意して、Webサイトのソースコードに埋め込むだけで利用できます。サイトのアクセス数や閲覧者の行動履歴などを詳しく分析でき、問題点をあぶり出してくれます。
マーケティング戦略を立てる上で貢献度が高いGoogleアナリティクスは、Webサイトを運営していく上で欠かせないものです。適切な情報収集と分析を行い、サイト運営をよりいっそう効率的に行っていきましょう。