
Webメディア運営において大切な要素は差別化です。差別化を図るうえで重要な要素のひとつにデザイン性があります。デザイン制作にはhtmlとcssの編集が不可欠です。本記事では、WordPressのhtmlとcssの基本的な編集方法について解説します。
目次
WordPressサイトのHTML編集の方法
WordPressは日本のみならず、全世界で圧倒的な市場シェアを誇るCMSです。いまや全世界のWebサイトの約40%以上は、WordPressで構築されているというデータもあります。これほど普及している理由として、デザインテンプレートが豊富なことや、プラグインによる拡張性の高さなどが挙げられます。
とくにデザイン性は差別化を図るうえで大切な要素です。WordPressはテンプレートが豊富なため、比較的容易に差別化を図ることができます。しかし、さらにオリジナリティを追求するとなれば、htmlとCSSの編集が必要不可欠です。ここからは、WordPressでのhtmlとCSSの基本的な編集方法について見ていきましょう。
WordPress管理画面から編集する方法
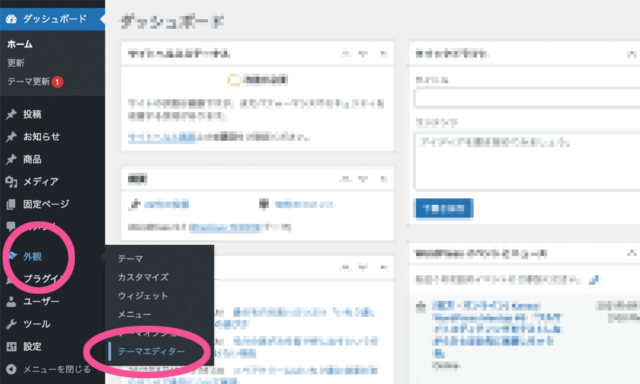
WordPressでhtmlとCSSを編集する方法は大きく分けて2つあります。1つ目は最もオーソドックスな管理画面からの編集方法です。まずは管理画面の各項目から「外観」を選択し、「テーマエディター」をクリックします。するとテーマの編集画面へと移行し、HTMLやCSS、PHPやJavaScriptの編集ができます。

(出典元:WordPress.com )
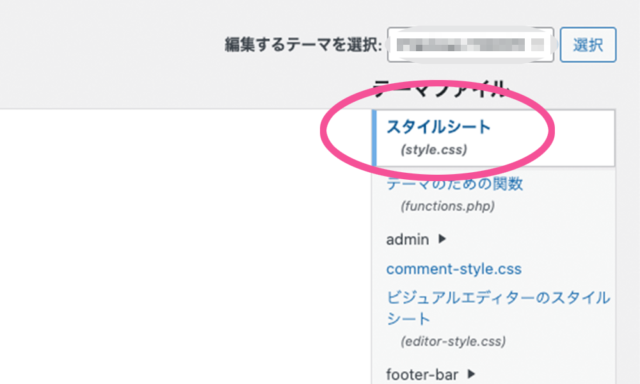
テーマによって表示名は異なりますが、基本的にCSSは「スタイルシート(style.css)」というファイルで編集できます。「style_pc.css」と「style_SP.css」など、PC用とモバイルデバイス用でCSSが振り分けられているテーマも多く存在します。トップページのHTMLを編集したい場合は「index.php」から実行可能です。
ただし、「index.php」はHTMLだけでなく、PHPも記述されているため注意が必要です。PHPは誤って一文字消してしまっただけでもページが表示されなくなるケースがあるため、必ず編集前のコードを別のファイルに保存しておきましょう。

(出典元:WordPress.com )
直接ファイルを編集する方法
htmlとCSSを編集する2つ目の方法は、FTPクライアントを利用する手法です。FTPクライアントをインストールすることで、ファイルを直接編集することができます。FTPクライアントを立ち上げたら、Webサイトのドメイン名をクリックして編集します。
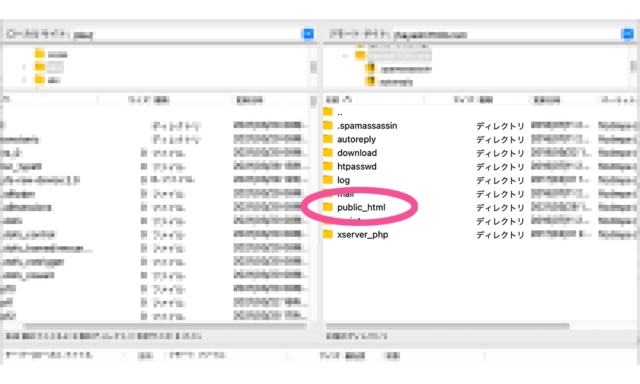
ここからは、契約しているレンタルサーバーや、テーマによってディレクトリ構造が異なります。エックスサーバーであれば「public_html」がルートディレクトリとなるため、ここからテーマのディレクトリに入れます。

(出典元:FileZilla )
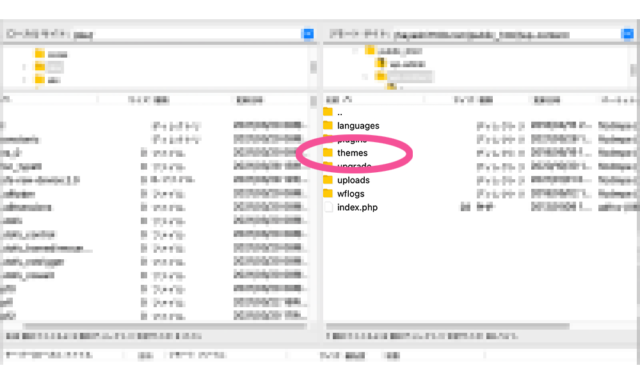
さらに「wp-content」から「themes」へと進み、利用中のテーマを選択することでソースコードのディレクトリに移行します。その後はファイルをローカル環境にダウンロードし、編集後にアップロードすることでカスタマイズできます。
しかし、FTPクライアントでの編集はWebデザイナーのような上級者向けの方法です。とくにメリットもないため、本記事ではWordPress管理画面での編集方法について記載していきます。

(出典元:FileZilla )
WordPressサイトのHTML・CSSを編集する方法
ここからは、実際にWordPressでHTMLとCSSを編集する、具体的な方法について解説していきます。
WordPressファイルのバックアップ取得
「WordPress管理画面から編集する方法」の項目でも触れましたが、HTMLとCSSを編集する際は必ずバックアップを取得してからの実行を推奨します。とくに「wp-content」というディレクトリに保管されている「index.php」や「themes」などは非常に重要なファイルです。
レンタルサーバーの管理会社によっては、バックアップサービスを提供しているため確認しておきましょう。さらに、HTMLとCSSを編集する際は、最低でも編集するファイルをメモ帳やテキストエディタなどにコピーしてから実行することをおすすめします。
ブラウザから変更したい領域のid名、class名を確認
Webサイトのデザインをカスタマイズするためには、id属性やclass属性を付与されたセレクターのCSSを変更する必要があります。したがって、まずは編集したい箇所のid名やclass名を把握しなければなりません。
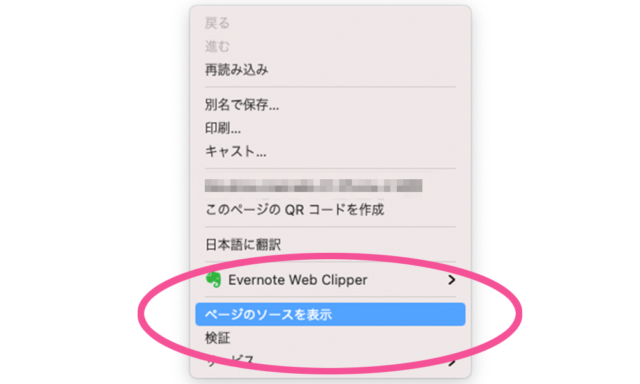
id名やclass名を確認するには、Google Chromeであれば、Webサイト上で右クリックから「ページのソースを表示」を選択します。ソースコードが表示されるので、サイトのHTML情報から変更したい箇所のid名やclass名を抽出しましょう。

(出典元:Google Chrome )
テーマの編集でid名・class名を検索
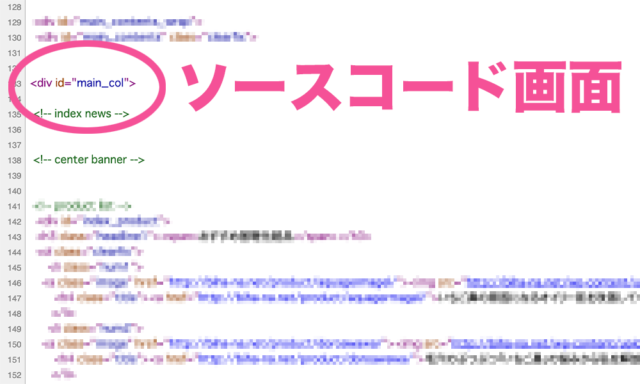
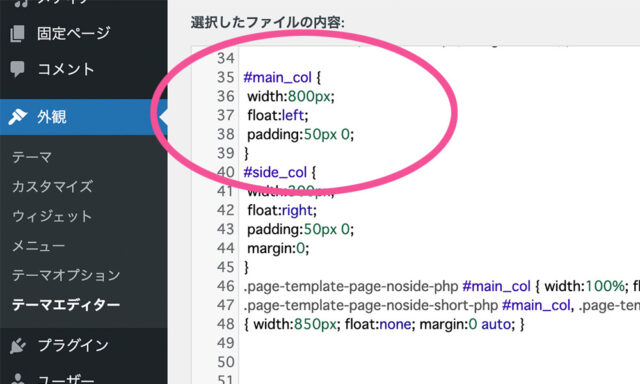
id名やclass名を抽出したら、「スタイルシート(style.css)」から実際にCSSを編集します。たとえば、記事のカラム幅を変更したいと仮定しましょう。先述したようにソースコードを確認すると、Webサイトの記事エリアは「div id="main_col"」というidセレクターで構成されていることがわかります。
次はWordPressのCSS編集画面で「main_col」を検索します。すると「#main_col」という項目が見つかるため、その直下にある「width:800px;」を編集することでカラム幅の変更が可能です。

(出典元:Google Chrome )

(出典元:WordPress.com )
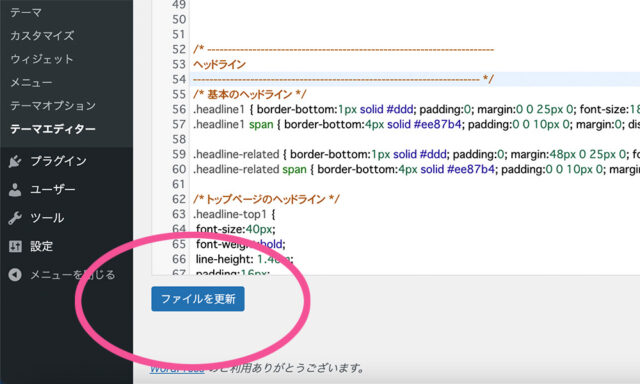
CSSを書き換えてファイル更新をクリック
CSSコードを書き換えたら、左下にある「ファイルを更新」をクリックします。ただし「ファイルを更新」をクリックする前に、必ずバックアップを取ることが重要です。たとえばCSSの記述が間違っていたり、セミコロンがひとつだけ抜けていたりしても正しく表示されません。したがって、必ずバックアップを取得する、あるいは編集前のCSSコードをコメントアウトするといった対策が必要です。

(出典元:WordPress.com )
変更を確認
Webサイトのソースコードを編集したら、変更箇所の確認が必要です。Webサイトでリロードを実行すると、書き換えたCSSの編集が反映されます。もし正しく反映されていなければ、2つの理由が考えられます。
1つ目の理由はキャッシュによるものです。変更の確認をする場合は、ブラウザのキャッシュを無視して強制的にファイルをダウンロードするスーパーリロードを実行しましょう。2つ目の理由としてはCSSの記述ミスです。コメントアウトしていたCSSコードを復元するか、バックアップファイルをリストアするといった対策が求められます。
最後に
近年、企業のWebメディアのみならず、アフィリエイトサイトや個人ブログのWordPress利用率が上昇傾向にあります。Webメディアの運営において最も重要となるのは差別化です。とくにアフィリエイトサイトは、商品やサービスの品質は販売元に依存するため、Webメディアのデザインやコンテンツでの差別化が非常に重要といえます。
そこでおすすめしたいのが、当社が提供する「tool+」の導入です。tool+は記事を自動的に生成するアフィリエイトブログ総合サービスです。インターネット上の膨大な情報を自動的に収集し、話題性の高いコンテンツを作成できます。tool+について詳しい情報を知りたい方は無料でパンフレットをお送りしています。