
もし長文の記事に目次がなかったらどうなるでしょうか。どこに何が書いてあるかわからないため、読者は記事を上から下まですべて読まなければなりません。
大量の情報に囲まれ、時間のない現代人にすべて読んでほしいというのは不親切ですし、ブラウザバックされてしまう可能性もあります。
ブログやメディアにおける目次の存在は、地味なようで実は重要なものです。
この記事では、見出しから自動で目次を作る方法と、見出しの役割について紹介していきます。
まだ自分のブログに目次が入っていない方は、ぜひ参考にしてみてください。
目次
WordPressに目次を表示させよう
WordPressの目次は、簡単な操作で表示できます。ここでは、まず基本知識として「目次の役割」と「目次を設置するメリット」について説明していきます。
目次の役割
目次とはその記事に書かれている見出しをリスト化したものです。通常はタイトルと書き出しのあとに目次が配置されます。目次にはHTMLのhタグが使われます。
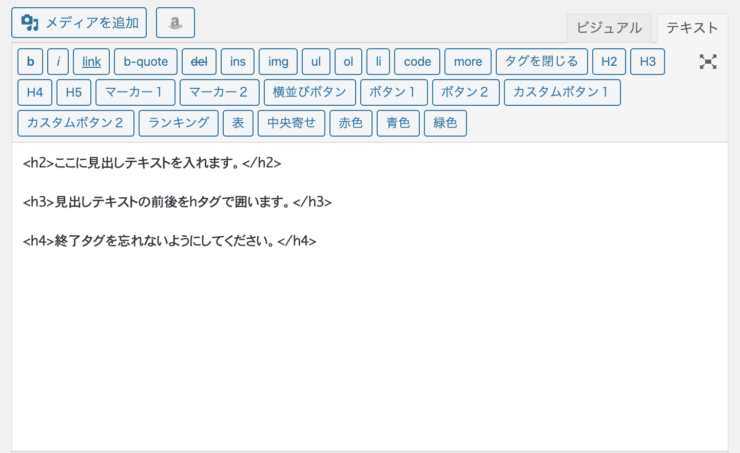
下ののように、開始タグと終了タグの間にテキストを入れることで反映されます。

(出典:JIN )
このように、見出しテキストの頭に置く開始タグと、お尻に置く終了タグは1セットで使用します。終了タグを間違って消してしまったりすると、記事全体に反映されてしまうこともあるので、注意が必要です。

(出典:JIN )
h1タグはほぼ記事タイトルで使われ目次には使用しないので、設定は特に必要ありません。
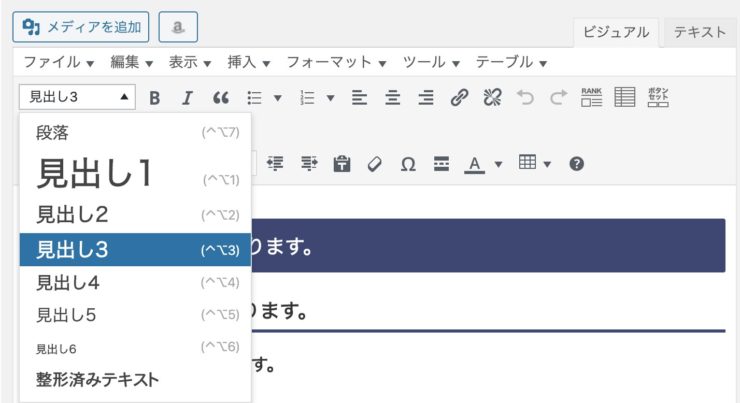
h2タグ以降は必要に応じてWordPressのエディターを使って、自分で挿入していきます。といっても、このように見出しをプルダウンで選択するだけなので、hタグを入れること自体はまったく難しくありません。
また、hタグは階層になっています。h1タグの次に使うのはh2タグ、次の階層に使うのはh3タグです。
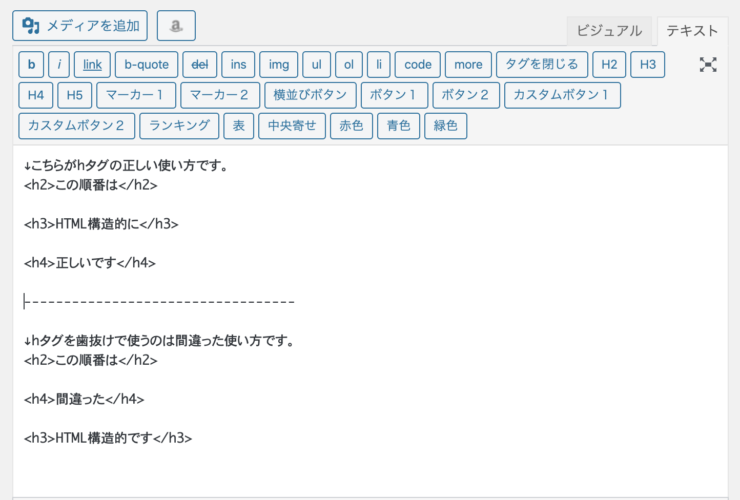
h2タグ→h4タグ→h3タグといった具合に、数字の順にならない使い方はやめましょう。不適切なHTML構造だと、きちんと記事に反映されません。
SEOにも少なからず影響するので、サイトの評価を下げないためにもhタグは正しく使いましょう。下記のイメージを参考にしてください。

(出典:JIN )
目次を設置するメリット
目次を設置する主なメリットは3つあります。
1つ目は「ユーザーの求める情報があるか判断しやすい」ことです。サイトを訪れたユーザーは全員が一言一句を読んでいるわけではありません。ほとんどの場合、自分に必要な情報があるまで飛ばし読みします。
そのため目次があれば、おおよそどの見出しに欲しい情報があるのか即座に予測できて便利です。
2つ目のメリットは「すぐに見たい情報にジャンプできる」ことです。目次には通常、ページ内リンクがついています。気になる見出しをクリックするだけでページ内のその見出しまでジャンプできるので、ユーザーは欲しい情報をすぐに手に入れられます。
わざわざスクロールせずにたどり着けるので、ユーザーに優しいサイトの設計ができるのです。
3つ目のメリットが「SEOへの影響」です。目次を設置したことによって、ユーザーが短時間で目的の情報にたどり着けるようになると、他の記事も読まれる可能性が高まります。
このことにより離脱率が下がるので、結果としてSEO対策にもなるのです。当然ですが、目次を設置しても、コンテンツ(記事)自体の質が低ければSEOへの効果は上がらず、ユーザーにも読んでもらえません。
大切なのは質の高いコンテンツの提供なので、その点は常に念頭においてコンテンツを作成していきましょう。
WordPressに自動で目次を表示させよう
ここまでhタグの挿入方法について紹介してきました。ただし、hタグを入れただけではまだ目次は生成されません。専門知識なしで簡単に目次を設置する方法は2つあります。
それが「プラグインを使う方法」と「有料テーマを使う方法」です。具体的に見ていきましょう。
プラグインを使う

(出典:wordpress.org)
「すでにブログのデザインを作り込んでいる」「作業はほぼなしで今すぐ設置したい」「お金をかけたくない」という方にとって、一番手っ取り早い方法は、プラグインを使うことです。
プラグインにはいろいろなものがありますが、ここでは「Easy Table of Contents」を使った設定方法について解説していきます。
Easy Table of Contentsの特徴は、h1〜h6タグを自動で読み取って目次を生成できることです。細かい設定も可能なので、オリジナルの目次を簡単に作ることができます。
ここではぜひチェックしてほしい5つの設定について紹介します。
1つ目は「目次を表示するページ」についてです。例えば、投稿ページだけに表示させて、固定ページなどには表示させたくないというときにはこの設定を調整するといいでしょう。
2つ目が「見出し(hタグ)が何件以上あるときだけ表示する」という設定です。文章量が少なく、目次を設置しなくてもスムーズに記事が読めるようなときに使うと便利です。デフォルトの設定では、見出しが4つ以上のときに目次を表示するようになっています。
3つ目は「見出しのラベル」についてです。初期設定では「Table of Contents」となっていますが、一般的には「目次」や「Contents」という名前をつけておきます。
4つ目は「折りたたみ表示」です。記事を開いたときに目次を最初から開いておくか、閉じておくか設定することができます。デフォルトのままだと目次は開いたままなので、好みやデザインに合うような設定をするのもいいでしょう。
最後が「デザイン」です。簡易的なものですが、目次の色や文字サイズといった見た目の変更ができます。
最初は上述のような設定だけで慣れていきながら、本格的に目次のデザインを変更したくなったときは、CSSファイルを直接いじることでオリジナルデザインを作成することも可能です。
Easy Table of Contentsのようなプラグインをうまく活用すれば、初心者でも簡単に目次を作ることができるでしょう。
有料テーマを使う
「お財布に余裕がある方」「目次のカスタマイズをしたい方」は有料テーマの購入を検討してみてはいかがでしょうか。目次も有料テーマの世界観に沿っているため、デザイン面で統一感を出すことができます。
ここではもっとも人気のある有料テーマの一つ「JIN」について紹介します。テーマをJINに変更したら、プラグインの新規追加から「RTOC」と検索して、インストールと有効化を行います。
ちなみに、RTOCの正式名称はRich Table of Contentsといいます。特に設定をしない状態でもこのようなオシャレな目次ができあがります。
もちろん、もっとデザインをこだわりたければ、設定画面からの変更も可能です。

(出典:JIN )
有料テーマを使えば、最初から完成しているデザインを使えるので、カスタマイズの手間を最小限にとどめることができます。
また、CSSを扱えるなら、完成度の高いデザインを維持しながら、独自のカスタマイズを加えて他のサイトと差別化することに挑戦してみてください。