ブログの最新情報を読者に自動に届けたいという方は多いはずです。このような要望はRSSを使うことで達成できます。
しかし、RSSの仕組みについて理解していない方は多いのではないでしょうか。
そこで本記事では、ブログ初心者に向けてRSSの意味や仕組み、また設定方法について丁寧に説明していきます。
目次
RSSとは
RSSは「Really Simple Syndication」または「Rich Site Summary」の略式名称です。サイトやブログなどで更新された内容について、簡易的に配信してくれるシステムです。
読者のメリット
読みたいコンテンツやブログのURLを登録することで、コンテンツの更新状況が自動で受信できます。
自分が購読をしているサイトのブログや記事について、ただ更新を待ったり、新しい記事が公開されているかどうか何度も確認したりする手間を省くことができ、常に最新情報を入手できるのがメリットです。
運営者のメリット
アフェリエイトで記事を公開し、ブログを更新しても、購読者にブログを知ってもらうことができなければ、なかなか読んでもらうことができません。
RSSを活用すると、ブログを更新した時点で新しい記事の簡易的な内容が自動配信されます。そのため更新のたびに読者へ連絡をする必要がなくなり、手間と時間を省くことができます。
最近ではSNSの使用量も増加しており、運営者と読者が直接結びつくことも多くなりました。
ブログの購読者も増えているため、RSSを利用することで固定の読者を作り、常に最新記事を読んでもらうことが可能です。
RSSの基本的な仕組み

それではRSSの基本的な仕組みはどのようなものでしょうか。
RSSはWebページが更新された時に通知するという機能を持っていて、更新されたサイトのタイトルや日時、簡易的な内容を一覧化してくれます。
この一覧化されたものをRSSフィードと呼びます。RSSフィードは規則性に基づいて作られたデータ配信を行っています。
読者がRSSを使用して情報を得るためには、読みたいコンテンツを持っているサイトがRSSフィード配信を行っているかを確認する必要があります。
サイトに「RSS」と表示されていたり「アンテナ画像」のアイコンがあったりすれば、RSSフィードで情報配信されているため、読者はRSSリーダーで読み取ることができます。
RSSにはRSSリーダー(フィードリーダー)が必要
RSSリーダーは、読者自身が設定します。設定後はWebサイトで新しい情報が公開されたタイミングで、そのタイトルやコンテンツを表示してくれます。
また、RSSリーダーにはお気に入りのWebサイトのURLを複数登録できます。また、新着情報を並び替えたり、該当記事を既読にしたり未読に切り替えたりもできます。
サジェスト機能もあり、導入して瞬時に自分の知りたい情報項目を登録しておくことで、一度にたくさんの情報を入手でき便利な機能が多いのが特徴です。
欲しい情報を確認する時は、パソコンでもスマホやタブレットでも、それぞれの規格にあったRSSリーダーの設置が必要です。
ブログを公開しているサイトにはRSSリーダーがすでに設置されていることもあります。その場合は改めて導入する必要はありません。
一般的によく使われている代表的なRSSリーダーには「Feedly」、「Inoreader」、「Tiny Tiny RSS」の3つがあります。それぞれについてメリット、デメリットを解説します。
・Feedly

「Feedly」はパソコンだけでなく、スマホやタブレットを使っている方にも多く利用されている人気のあるサービスです。
更新頻度が高いサイトに対してもファイルを使い分けていく機能に優れています。すぐ登録できるように、Feedly登録用のリンクを設置してあるサイトをよく見かけることがあります。
またブラウジングなど、他の作業中でも簡単に登録することが可能です。
デメリットは日本語対応ではないという点です。また無料登録できるメディアやブログは最大100件、フィード数は3個までです。広告を外したり高機能を使用したかったりする場合は、有料版に移行する必要があります。
・Inoreader

「Inoreader」は無料版でも購読アイテムの数に制限がなく、また日本語に対応しているため、初めて導入する方にはおすすめです。
無料版では単語の登録が5つまでしかできませんが、購読アイテムには制限がなく、購読アイテムであれば検索機能を使用することもできます。
通常のサイトであれば更新頻度は60分に一度ですが、ニュースを扱うようなサイトであれば10分に一度というようにスパンが短いこともあります。
有料版であればさらに巡回する時間を短く設定できるため、より早い情報が欲しい場合には便利です。
・Tiny Tiny RSS

先にあげた2つのツールには無料版と有料版がありますが、「Tiny Tiny RSS」は完全無料で使用できます。
サーバーインストール型であるため、サーバーの設定から始めなくてはいけないという点はデメリットですが、他のRSSとは違ってサービス終了の恐れがないということがメリットです。
また、日本語対応でお気に入り機能やフィルター機能についても制限がありません。取得可能なフィールド数も無制限です。また、更新間隔も自由に設定できるというメリットもあります。
RSSの設定方法
運営しているサイト上でRSSを使用していることを表示し、更新を読者に気付いてもらうために、代表的なRSSリーダーであるFeedlyを自身のWebサイト上で表示させる方法を紹介します。
公式サイトから画像ソースコードを取得

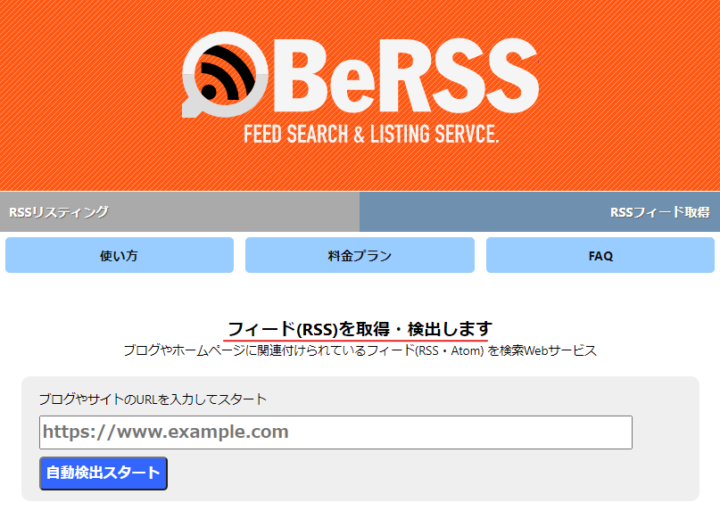
1. 運営しているサイトのRSSを調べておきます。「BeRSS」のサイトでRSSリスティングのフィード検出を利用するとすぐにわかります。
2. サイトのURLを、「ブログやサイトのURLを入力して自動検出スタートクリック」という欄に入力してクリックをします。
3. URLが見つかると「フィードの自動検出に成功しました」というメッセージが表示されます。その下に表示されるURLがRSS用アドレスです。そのURLをコピーしておきます。
4. 「Feedly button」の公式サイトにアクセスします。

5. Step1でサイトに表示するボタンの大きさや形を選択します。
6. Step2の空白欄に、コピーしてきたRSSフィードのURLを貼り付けます。
7. Step3の白枠にHTMLコードが表示されるので、これをコピーします。このコピーをサイトの任意の場所に貼ることで、ボタンが表示されるようになります。
コードをサイトに設置
取得したソースコードをサイトのHTMLファイルに挿入すればRSSが反映されます。HTMLコードの埋め込みはサイトによって方法が違うため、ここではWordPressで作られたサイトを例にして説明します。
埋め込みには、ウィジェット機能を利用する方法と、プラグインで使用する方法がありますが、本記事ではウィジェット機能を利用する方法を説明します。

1. WordPressのメニュー画面から「外観」を選択し、そこから「ウィジェット」を選択します。
2. 画面が変わったら左側にある「利用できるウィジェット」を選択します。ウィジェット一覧から「テキスト」を選択肢、右側にある「サイバー」の欄へドラッグして移動させます。この時点で各項目をドラッグさせると、表示させる順序の入れ替えができます。
3. 「テキスト」の右側にある▼の印をクリックし、「タイトル」と「内容」について入力します。
4. 「タイトル」にはサイト内でどのように表示させるかを入力します。「内容」にはRSSアイコン用の画像にサイトのRSSフィードへのリンクを貼り付けます。
もし表示するRSSボタンをカスタマイズしたい場合は、別のアイコンを用意することもできます。
「デザイン素材」のように、RSSボタンのデザインを入手できるサイトもあります。参考にしてみてください。
まとめ
たくさんある情報の中から必要なコンテンツだけを探して選び出し、お知らせを受け取ることができるのがRSSです。新着・更新情報をすぐに知りたい読者には非常に便利な機能です。
また、ブログや記事情報を確実に提供したい運営側にとっても大きなメリットです。
サイト運営でアフィリエイトをしていくために、RSSの機能を理解し、上手に活用していきましょう。