昨今、Googleの評価基準としても重要となってきているサイトの表示速度ですが、この表示速度は「ページスピードインサイト」というツールによって計測することが可能です。
こちらの記事では、Googleが提供するページスピードインサイトの概要や機能、さらに見方や利用方法について説明していきます。
目次
ページスピードインサイトとは
SEOに影響するといわれているページの表示速度。
Googleは、ウェブサイトが表示されるまでの時間を計測するページスピードインサイトというツールを無料で提供しています。さらにページスピードインサイトの持つ機能は、サイトの表示速度を測るだけではありません。
ページスピードインサイトにはスコアリングの機能が備わっており、それを利用することで、理想的な速度に近づけるための提案を確認することも可能です。
ウェブサイトやブログなどを運営するにあたって、ページの表示速度は当然速い方が良いでしょう。なぜなら、GoogleやYahoo!などのオーガニック検索時における表示順位に影響があるからです。
実際に、Googleはページの表示速度がSEOのランキングに関わることを公表しています。
SEOを意識する上で、Googleからウェブサイトへの評価は非常に大切ですが、読み込み速度の遅いサイトは「ユーザーの利便性を第一に考える」というGoogleの理念に反していると評価されてしまう可能性があります。
その上、読み込みが遅いウェブサイトは、読み込み時間を待つストレスからページを離れてしまうといった点から、利用ユーザーの減少にも繋がるでしょう。
ページスピードインサイトの機能
それでは、ページスピードインサイトの実際の機能についても紹介していきます。
ページスピードインサイトには、大きく分けて2つの機能があり、1つ目は「ページ表示速度の測定とスコアリング」、2つ目は「スコア改善のための提案」です。
どちらの機能も、無料で利用できるツールとは思えないほど役立つ機能となっています。
サイトの運営をしているものの、まだページスピードインサイトを利用したことがないという方はぜひチェックしてみてください。
ページ表示速度の測定とスコアリング
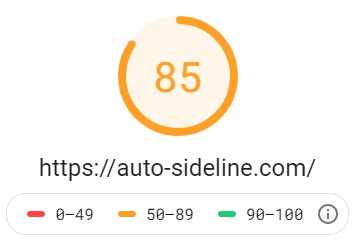
まずは、ページ表示速度の測定とスコアリングの機能について紹介します。ページスピードインサイトでは、ページの表示速度をデータとして確認でき、その表示速度について、以下のように0~100までのスコアがつけられます。 以下はパソコン速度です。

(出典元:PageSpeed Insight)
この計測データには、「Chromeユーザーエクスペリエンスレポート」が用いられており、Chromeを利用している人のデータを統計した上で計測されています。測定結果は以下の画像のように表示され、それぞれ細かに確認することが可能です。

(出典元:PageSpeed Insight)
スコア改善のための提案
次に、スコア改善のための提案機能について紹介します。
ページの表示速度とスコアを確認したあと、ページスピードインサイトの測定結果ページを下にスクロールすると、スコア改善のための提案を見ることが可能です。
仮にスコアが悪かったとしても、改善策を確認できるので、自分の運営するウェブサイトの表示速度改善に役立てることができるでしょう。
スコア改善のための提案は、以下のように表示されます。
 (画像6-3 出典元:PageSpeed Insight)
(画像6-3 出典元:PageSpeed Insight)
たとえば、上の画像にある「次世代フォーマットでの画像の配信」は、画像のファイル形式をより読み込みの速いものやデータ使用料を抑えられる形式に変更するよう呼びかけるものです。
「短縮できる時間(推定)」の数字の右側にある下矢印をクリックすることで、該当箇所をより詳細に確認できます。
ページスピードインサイトの利用方法
それでは、実際にページスピードインサイトを使ってみましょう。
使用方法はとても簡単です。ページスピードインサイトの測定画面にアクセスしたら、「ウェブページのURLを入力」にURLを入れて、隣の「分析」をクリックするだけです。

(出典元:PageSpeed Insight)
すると、測定時間が数十秒ほど掛かり、測定結果が表示されるようになっています。入力したURLの下に、「モバイル」「パソコン」とあるので、こちらを選択することによって、2つのデバイスの表示速度を取得することも可能です。
ページスピードインサイトでのWebサイトの改善例
最後に、ページスピードインサイトで表示されるWebサイトの改善例について見ていきましょう。以下の内容を改善していくだけで、ウェブサイトの表示速度は大幅な改善が見込めます。
SEOへの影響が期待できるだけでなく、ユーザー満足度の向上も期待できます。
画像サイズの改善
画像サイズはウェブサイトの表示速度に大きな影響を与えます。
画像ファイルが必要以上に大きすぎる場合には、表示速度が遅くなってしまうことがあるため、画像サイズを縮小することで改善が可能です。
たとえば、画像ファイルに可逆圧縮という操作を行うだけで、1つの画像のデータ容量を約30KB減らすこともできます。
可逆圧縮とは無劣化でファイルを圧縮する方法のことで、画像の圧縮には、「TinyPNG」「Optimizilla」などの無料ツールを使用するのが良いでしょう。
「画像圧縮ツール 無料」などと検索することで、無料ツールをダウンロードできます。
JavaScriptやHTML、CSSの縮小
ページで使用されていないJavaScript、HTML、CSSが使われている、余分なスペースや改行があるといった場合、ページ表示速度が遅くなる原因になります。
このような場合、JaveScriptやHTML、CSSを縮小する必要があります。
最も簡単な方法は、ページスピードインサイトにある「このページに最適化された画像、JavaScript、CSS リソースをダウンロードできます」という文言をクリックして提案を確認する方法です。
この提案を1つずつ実行していくのが良いでしょう。
リダイレクトの停止
リダイレクトとは、ウェブサイトに訪れたユーザーを別のページに転送することです。ユーザーを別ページに転送しているわけですから、自ずと表示速度も下がってしまう要因となり得ます。
したがって、不必要なリダイレクトは停止するのが良いでしょう。
たとえば、パソコンサイトからスマホ版ページへのリダイレクトが必要な場合などは、モバイル対応のURLを設定する等の施策が必要です。
表示されるコンテンツに優先順位をつける
ファーストビューを表示するために必要なデータ量が大きすぎる場合、表示されるコンテンツに優先順位をつけるようにスピードインサイトから促されます。
改善のためには、ページ内に優先順位をつけ、メインとなるコンテンツが最初に表示されるように設定しましょう。
スクロールを行わない場合に閲覧可能となるJavaScript/CSSをブロック
こちらもファーストビューの表示に関連する項目で、ファーストビューの表示速度が遅い場合に提案されます。
まだ必要のないコンテンツは、JavaScriptを使ってページが読み込まれたあとで読み込むことで表示速度の改善が期待できます。
JavaScriptとCSSのいずれもHTML内へインライン化することで、読み込みを後回しにできます。
キャッシュ
サーバ側でキャッシュ期間が明示されていない場合、ページの表示時間が長くなってしまいます。ページスピードインサイトでキャッシュについて改善の提案があった場合は、サーバ側での設定が必要になります。
各種ファイルごとに適切なキャッシュ期間を設定しておきましょう。
圧縮の有効化
圧縮の有効化もサーバ側で行う操作です。この改善策が提案された場合は、HTMLやCSS、JavaScriptなどのリソースが圧縮されているかどうかを確認し、必要に応じて圧縮を有効化する方法を取ります。
しかし、サーバのスペックによっては、かえってサイトの表示速度が遅くなってしまうという事態に陥りかねませんので、操作をする際は慎重に行うのが良いでしょう。
サーバの応答を短くする
HTMLをサーバから読み込むのに掛かる時間の短縮が必要な場合、このような文言が表示されます。
Googleによると、サーバの応答時間は200ミリ秒以下に抑える必要があり、様々な要因からこの速度が遅くなってしまうと、ページ表示速度にも悪影響があります。
しかし、サーバの応答時間が遅い原因には、様々な要因があるので、どうしても改善が必要な場合は、インフラエンジニアに調査を依頼するのが良さそうです。
まとめ
今回は、Googleのページスピードインサイトについて紹介しました。
簡単に自分のウェブサイトやブログの表示速度をチェックし、改善策も1つ1つ確認できるので参考になります。
但し、表示速度はあくまで目安なので、表示速度が悪くても、実際にパソコン、モバイルで見た時に遅いと感じなければそこまで問題にしなくても大丈夫です。
元々遅いと感じるサイトに関しては、早い段階から利用し改善に役立ててみてはいかがでしょうか。