ブログや情報サイトなどでアクセス数を増やすためには、アイキャッチ画像を上手に使いこなすことがポイントです。アイキャッチ画像は記事内容を直感的に伝えてユーザーにクリックを促し、SNSでシェアするときにも重要な役割を果たします。
そんなアイキャッチ画像を手軽に作りたい方におすすめなのが、クラウド画像作成サービスのCanva(キャンバ)です。
無料で利用することができ、おしゃれなデザインの画像をスキルレスで作成することができます。
Photoshopのようなプロ向けツールを購入するほどではないけれど、Windows付属のPaintでは気に入ったアイキャッチ画像を作れない、という方におすすめしたいサービスです。
本記事を読む事で、アイキャッチ画像の重要性を再確認すると共に、Canvaを使った画像作成の方法も理解いただけます。
目次
アイキャッチ画像でライバルに差をつけよう

Webサイトにおける「アイキャッチ画像」とは、サイト訪問者の目を惹き、クリックしたくなるような画像のことです。最近のブログや情報系のWebサイトではアイキャッチ画像が欠かせないものになっています。
アイキャッチ画像は、主にトップページでタイトルと一緒にサムネイルとして表示されるほか、記事本体ではタイトル下部に大きく表示されます。
アイキャッチ画像の効果
アイキャッチ画像の効果は、なんといってもビジュアルでユーザーに注目してもらえる点です。
そもそも画像があるだけでテキストだけのものより目立つため、クリックを誘導することができ、記事のアクセス数を増やすのに効果的です。またSNSでシェアする場合にも、アイキャッチ画像が入っているのといないとでは、注目度に大きな差が出ます。
本来、アイキャッチ画像はイベント開催レポートであれば撮影したイベントの様子、商品紹介であればその写真、といったように記事の話題に関係する画像を使用することが望ましいです。
しかし、そうはいっても適当な写真がないことも多いでしょう。
その場合にはストックフォトサービスなどから記事内容と関連したイメージの写真を選んで使用するのがおすすめです。その際には著作権をクリアし、商用利用OKな画像を選ぶようにしましょう。
ストックフォトサービスなどで探した写真をサイズ調整するだけでももちろん構いませんが、より目を惹き、ユーザーに興味を持ってもらうためには、デザインを意識したり、テキストを入れたりすると効果的です。
アイキャッチ画像を作るコツ
効果的なアイキャッチ画像を作るコツは、日頃自分が良く見るサイト、いいなあと思うサイトで、どんなアイキャッチ画像を使っているかをチェックしてみることです。
普段は何気なく見ているアイキャッチ画像ですが、意識してみるようにすると、配色、文字の使い方、デザインなど規則性が見えてくるでしょう。
そうするうちに、どんなデザイン・テキストのアイキャッチ画像がクリック誘導に適しているかが、自然とわかるようになります。
また、アイキャッチ画像は、記事の内容が一目でわかるものにするのが大前提です。いくら素敵な花の写真であっても、グルメ関連の話題で使っても効果は期待できません。
記事内容に合わせた画像を選ぶようにしましょう。
画像編集ツールで有名なPhotoshop
画像編集ツールとして有名なのは、アドビシステムズ社が販売しているPhotoshopです。
これはデザイナーやクリエイターも利用するプロ向けのアプリケーションで、高度な画像加工や色補正、印刷物向けの色変換などを思うがままに行うことができます。
非常に高機能である反面、無料版はなく、サブスクリプションモデルの最も安いプランでも毎月980円かかります。(参照元:Photoshopプランと価格)
また操作を行うためには専門知識が必要など、意外に初心者が利用するにはハードルが高いツールです。Web用のアイキャッチ画像を作るだけの目的であれば、無料ツールや有料でも安価で操作性が簡単なツールを選んだほうが合理的・経済的です。
そこで今回は誰でも簡単におしゃれな画像を作れる「Canva」を紹介します。
Canvaとは

Canvaはオーストラリアの企業が開発したクラウド型のグラフィックデザインツールで、世界190カ国、月間2,000万人以上のユーザーが利用しています(2019年時点)。
国内ではKDDIコミュニケーションが2017年から日本語版を提供しています。その機能性の高さから、アフィリエイトサイト運営者の間でも無料で利用できる画像加工サービスとして人気です。
アプリケーションのインストールは不要で、ブラウザ上で操作を行います。テンプレートをベースに写真やテキストを変更するだけで、デザイナーでなくてもバナー、ポスター、名刺などが簡単に制作できるのが特徴です。
無料版でも豊富に揃ったテンプレートが用意されているほか、直感的に操作できるので初心者でも使いやすい点が評価されています。
また他の海外発サービスと比べて、公式サイトでの情報が充実しているのも特徴で、「学ぶ」というカテゴリではデザインやアイデアを学べる記事や、企業の導入事例が掲載されていてたいへん参考になります。
無料と有料の違い
Canvaは無料、プロ、企業の3つのプランが用意されています。
無料版でも8,000点以上の無料テンプレートが利用できますが、月額約1,000円(US$9.95)の有料版では、無料版よりもさらに多くのテンプレートや写真が利用可能です。(参照元:Canvaプラン)
無料版と有料版との違いは、テンプレートや写真の種類の多さ、カスタムテンプレートの保存可否、サポート体制の有無、クラウドストレージの容量、などの違いです。
どちらを選んでも実用的なサービスですが、機能的・経済的な面も考慮して、自分にとってより有用性の高い方を選びましょう。
アカウントの開設方法
Canvaを利用するにはアカウント開設が必要です。今回はメールアドレスで登録する手順を紹介します。
1)ユーザー登録画面に進み、「メールアドレスから登録」をクリック、必要な情報を入力して登録します。
2)利用目的を尋ねられるので、「小規模ビジネス」を選択します。(該当するものがあるなら、ほかの目的でも構いません)
必要なのは登録するユーザー名とメールアドレス、パスワードだけなので簡単です。GoogleアカウントやFacebookアカウントでログインする方法であれば、パスワード認証するだけなのでさらに手軽に利用できます。
登録後、メールアドレスに確認メールが届きます。記載されているリンクをクリックすれば登録は完了です。
文字入れアプリ「Canva」で画像を作る方法
では、アイキャッチ画像を作る手順を見ていきましょう。今回は無料版を使った方法を紹介します。
なお、今回はパソコンでの使い方を記しますが、Canvaはスマホアプリでも利用することができます。アプリ版はiPhone、Androidで利用でき、タブレットでも使用可能です。
写真エディタとしても使えるので、SNS用の画像を加工するときにも便利で、さらに直感的な使い方ができるでしょう。
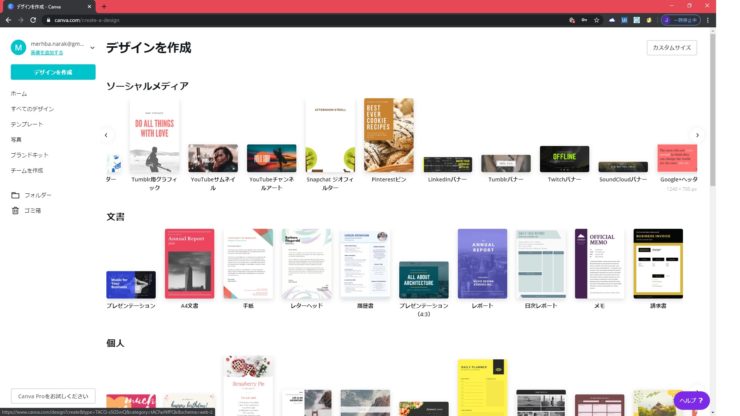
デザインを選択する

(出典元:Canva)
はじめに、デザインを選択します。一からデザインを作ることもできますが、すでにあるデザインから選んだほうが効率的です。Canvaでは、用途やサイズごとにさまざまなデザインが用意されているので、好みに近いものを選択しましょう。
アイキャッチ画像のサイズは大きめのものを用意します。Facebookでも「高解像度デバイス上で最適に表示されるよう、幅が1080ピクセル以上の画像を使用します」と記載していることから、1080px以上のサイズを選ぶとよいでしょう。
なおアイキャッチ画像のアスペクト比は、比較的16:9がよく使われます。無料版だとキャンバスサイズを変更できないので、比率重視で行く場合は、それに近いサイズのテンプレートを探しましょう。
レイアウトを選択する
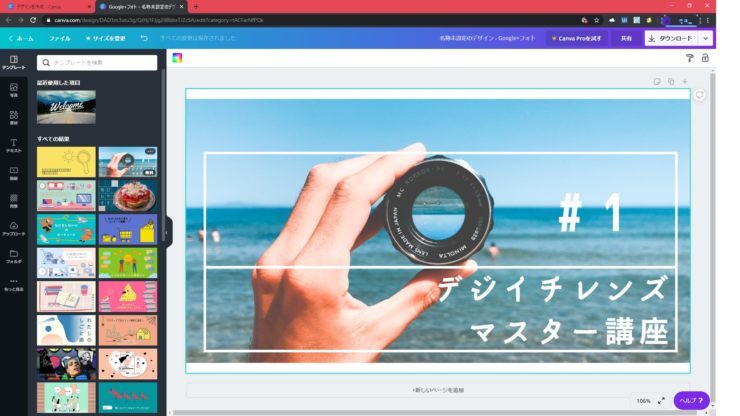
(出典元:Canva)
デザインを選択した後は、好きなテンプレートを選びます。Canvaでは、アイキャッチ画像に適したレイアウトがいくつも用意されています。中には有料のものもあるので、右下に「無料」と表示されているものを選びましょう。これで費用をかけずオシャレな画像を作成できます。
画像をアップロード
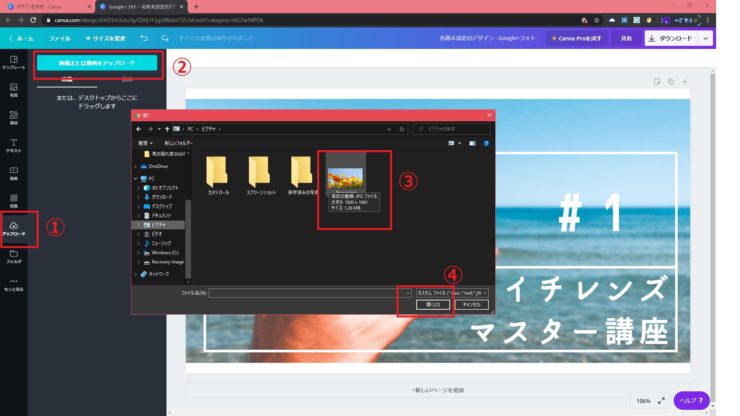
(出典元:Canva)
次に、ベースになる画像をアップロードします。
無料テンプレートであればそのまま写真を使用することもできますが、アイキャッチ用途であれば、記事に関連した画像に変更したほうがよいでしょう。
1)画面左側にあるメニューから「アップロード」を選択し、表示メニューから「アップロード」をクリックします。
2)「画像をアップロード」というボタンをクリックし、用意しておいた画像を選択します。
3)キャンバスに合わせてサイズ調整します。
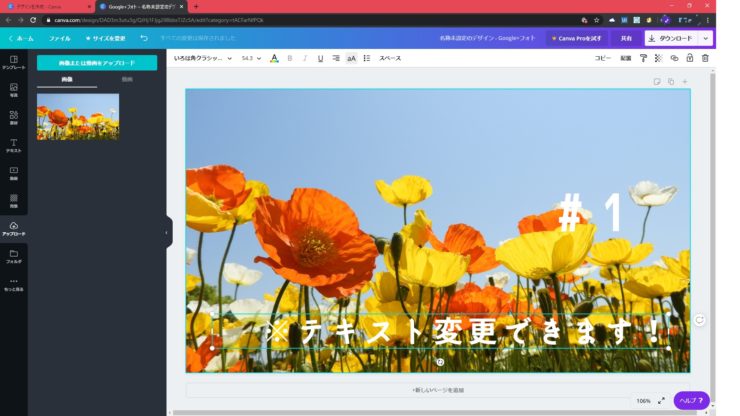
文字を入力する

(出典元:Canva)
無料テンプレートに前もって記入されているテキストを好きな文字列に変更します。マイクロソフトOffice製品を使ったことがある方なら、テキストボックスの編集を思い出すとわかりやすいでしょう。
該当テキストボックスにカーソルを合わせて文字を入力していくだけです。
ここでは、フォントも好みのものに変えることができます。日本語フォントは全88種類あり、一部は有料版のみですが、無料でもかなりの種類のフォントを選ぶことができます。
ただし、「はなぞめ」や「ラノベPOP」、「うずらフォント」、「やさしさアンチック」といった聞き慣れないフォントばかりで、馴染みのあるWindows系のフォントや小塚明朝のようなフォントはありませんが、アイキャッチ画像に適したフォントばかりが用意されています。
いくつか試してみて、自分好みのフォントやサイトのイメージに合ったものを探してみるとよいでしょう。
保存とダウンロード
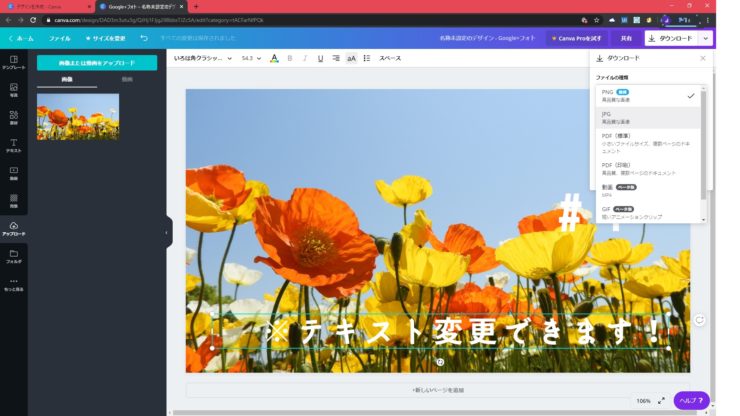
(出典元:Canva)
保存操作はとっても簡単です。画面右上にある「ダウンロード」ボタンをクリックするだけで、データの保存が完了します。ファイル種類はPNG(推奨)、JPG、PDFの3種類が選択可能です。
CanvaではPNGが推奨されていますが、写真を使った画像であれば、PNGよりも容量が小さくなる場合が多いのでJPGを選んだほうが安全でしょう。
反対に写真を使っていないイラスト・文字系の画像であればPNGが良いです。
これは、Webサイトで表示するときに容量が大きい画像だと表示が遅くなり、ユーザーの離脱率が高まったりGoogleからの評価が下がったりするためです。
選択肢としてPDF(印刷)、PDF(標準)というものもありますが、アイキャッチ画像用途であればこの2つは使用しません。PDFは複数ページのテンプレートを使用した場合に選択します。
選択できるファイルの種類についてその特性を理解していれば、記事やサイトに、より適切なアイキャッチ画像をデザインできるでしょう。
ぜひあなたのサイトのアイキャッチ画像に活用してみてください。
(画像はCanva(キャンバ))