Java ScriptはWebブラウザ上で動的処理を可能にするプログラミング言語として幅広く利用されています。Java Scriptを活用することで、ユーザーにとってわかりやすく利便性の良いサイト作りが可能になります。本記事ではJava Scriptの概要や使い方、具体的な導入方法について詳しく解説します。
目次
Java ScriptはWebサイトでの動的処理を実現
JavaScriptは、ユーザー側のWebブラウザとWebサーバーのやりとりを円滑にするために開発されたプログラミング言語です。
Webサイトを作るときに使うHTMLの中に組み込んで使うスクリプト言語で、オブジェクト指向という考え方で作られています。具体的には、HTMLファイル上で<script>タグを使って表記することで実装できます。
WebサイトにJavaScriptを組み込むことで、要素を操作したり計算をしたりと、HTMLやCSSでは表現できない様々な動的アクションを追加できるようになります。例えば、スクロールエフェクト、動画やチャットのほか、ポップアップウィンドウや画像スライダーなど、最近のWebサイトの多くはJavaScriptを活用して作られています。
特にアフィリエイトを目的とするブログにおいては、JavaScriptを場面や目的によって使い分けることがCVR(コンバージョン率)を上げるために欠かせない要素であるといえるでしょう。
また、Webサイトの開発現場においては、特別な開発環境を構築する必要なく、プログラムを書いてからすぐにテストができるという特徴があります。JavaScriptが開発される以前は、Webサイト上で行えることは文字や画像の羅列を表示するだけでしたが、現在ではさまざまな動きやコンテンツを含むサイトを作成できるようになっています。
WebサイトにおけるJava Scriptの使い方
Java Scriptを使ってできることは、大きく分けると以下の3つに集約されます。
1.動的にデザインできる
Webサイトの画面はHTMLやCSSを使って記述されますが、これだけでは画像や文章を表示するだけの静的な画面しか作ることができません。JavaScriptを使うことにより、色を変えたりアニメーションを動かしたりという、動的な画面を作ることが可能になります。
2.イベント処理ができる
ユーザーのマウスのクリックや動作に合わせて、様々な動きを実現することができます。例えば、入力した数字の桁数が多すぎる時にポップアップでメッセージを出す、マウスを合わせると背景が動くなど、ユーザーの行動に合わせた動的な画面を作ることができます。
3.非同期通信ができる
ブラウザ上でJavaScriptを使ったプログラムを実装した際、このプログラムを実行する際にはサーバーとの通信が必要ありません。これは「非同期通信」と呼ばれ、サーバーからの通信を待たなくてよい分、表示に時間がかからないというメリットがあります。
以下に、Java Scriptを導入することで実際に得られる効果について、具体的な例を示しながら解説します。
ポップアップウィンドウ
ポップアップウィンドウは、主にPC用のWebページで利用される表示方法の一種です。広告や内容確認を表示する、あるいはユーザーに注意を促す場合などによく用いられています。
実装すると、ボタンをクリックした時に既存ページの上に新たな情報が表示されたり、入力欄やボタンが別ウィンドウ上で登場したりします。ページを移動せずに作業を進められるため操作がスムーズで、ユーザーの満足度向上につながるテクニックとして多くのWebページに使われています。
ポップアップの中には以下のような種類が存在します。
・Webページにアクセスしたタイミングで表示するエントリーポップアップ
・ページやフォームを閉じるタイミングで表示するexitポップアップ
・特定の箇所をクリックすることで表示するクリック・ポップアップ
・マウスオーバー時に表示するホバーポップアップ
・ページのスクロールや時間経過で表示するスクロール&タイム・ポップアップ
Ajax
Ajaxは”Asynchronous JavaScript and XML”を略した言葉で、サーバーと非同期通信を行うための技術のことを表します。
サーバーとスムーズなデータのやり取りができるだけでなく、ユーザーに待ち時間を感じさせないというメリットがあります。
「Google Map」の情報をページ内に出力し、画面内で自由に地図を動かすことができるのも、Ajaxを活用した有名な事例の一つです。
ソートや検索機能
Java Scriptを使えば、Webサイト上に表示したデータが羅列された表の中で、ソートや検索をすることもできます。プログラムを組むと面倒な作業ですが、「Datatables」というライブラリを使うことで簡単に実装することができます。
画像スライダー
限られた画面スペースの中に多くの情報を伝える有効な方法として、画像スライダーがたびたび利用されます。初心者でも比較的簡単に画像スライダーを実装できる「jQuery」というライブラリを活用する方法のほか、「jQuery」を使わずに実装できる「Swiper」というプラグインを使用する方法があります。
送信フォームのチェック機能
申し込みや問い合わせなどの入力用フォームにおいて、必須項目の記入漏れを送信前に確実に防ぎたい時にも、JavaScriptを使用することで指定項目が入力済みかどうかのチェックを行うことが可能になります。
Java Scriptの導入方法
JavaScriptは、パソコンのブラウザ上で動くプログラミング言語です。WebサーバーからダウンロードされたHTMLファイルの中にJavaScriptが記述されていた場合、パソコン側でその処理が実行されます。
Webサーバーに関係なく、パソコンに保存しているHTMLファイルを直接開いた時にもJavaScriptは動作します。一般的なブラウザにおいて、JavaScriptはデフォルトで許可されています。
Java Scriptを実際に導入するには、HTMLファイルに直接JavaScriptのコードを記述する方法(インラインスクリプト)と、別のファイルに JavaScript のコードを記述して、そのファイルをHTMLファイルから読み込む方法(外部スクリプト)があります。
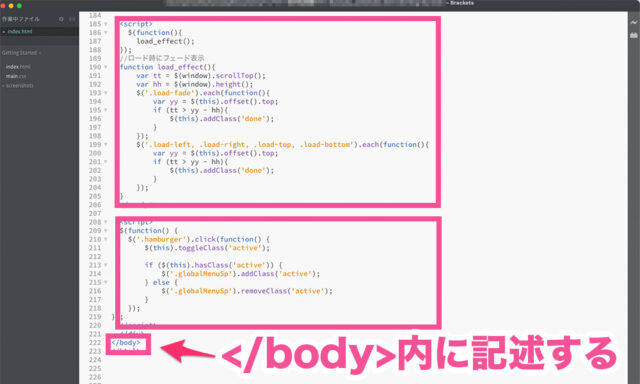
HTMLファイルの中でscript要素を記述する場所は、headタグ内、または bodyタグ内です。1組のタグの中に、複数のscript要素を記述することも可能です。

( 出典元:Brackets )
まとめ
javaScriptをうまく活用することで、Webサイトに訪問するユーザーの利便性を向上することができ、サイト運営者がPRしたいサイトやサービスに誘導しやすくなります。
アフィリエイトを目的とするブログサイトにおいても、このJavaScriptの技術を使いこなすことができれば、収益の向上につなげることができるでしょう。ブログサイトのカスタマイズにおいては、HTMLやCSSの知識に加えて、JavaScriptについても学習、応用することで収益性の高いブログの構築が可能となります。
また、収益性の高いブログを育てていくためには、話題性が高くアクセス数を集めやすい記事を効率よく作成することも重要なポイントです。
アフィリエイトブログ総合サービス「tool+」を導入すると、記事作成や記事にするネタ探し、毎日の記事更新といった面倒な作業を簡略化して、時間的な労力や手間を極力省くができるので、ちょっとした空き時間を利用して収入アップ目指しが可能となります。