SEOで高順位を獲得するためには、パンくずリストをしっかりと設置することが大切です。しかし、パンくずリスト設置のメリットについて把握しておらず、最適化が行われていなサイトが多いのが実状です。
そこで本記事では、パンくずリストの概要やメリット、またWordPressで設定する方法について説明していきます。
目次
パンくずリストとは
「パンくずリスト」の語源は童話「ヘンゼルとグレーテル」において森に入っていく際に帰り道で迷わないように道にパンを千切って置いていったというエピソードに由来します。
閲覧しているページまでの経路、Webサイト内の現在位置、記事カテゴリーの分類などを示す階層構造のリンクをパンくずリストといい、一般的に「HOME、カテゴリー、記事タイトル」の順番で構成されています。
現在位置やカテゴリーを可視化することでユーザビリティの高いサイトになります。また、クローラーが巡回する際にも効率的な構造となるのでSEOで高い評価を得ることが可能です。
パンくずリストを設置するメリット
パンくずリストには利用者に対しても、クローラーに対してもさまざまなSEO効果があります。具体的にどのような効果があるのか詳しく解説します。
ユーザビリティの向上
オーガニック検索や記事URLからページ訪れた利用者は、ダイレクトにページに飛んできます。つまり、サイトのトップページやカテゴリー一覧から記事ページを選んできたわけではありません。どんな内容のサイトなのか、利用者が知りたい記事は他にもあるのかなどについてダイレクトに訪れた利用者には伝わりません。
また、サイト内の現在位置がわからなければ、次にどこへ移動すればよいか利用者は迷ってしまいます。関連ワードや道しるべがなければ、手に入れたい情報にたどり着く前に、サイトから離れてしまうかもしれません。現在位置とサイトの構造を訪れた利用者にわかりやすく伝えられると、サイト内の他ページも閲覧してもらえる機会が増えます。
パンくずリストがあれば、今見ているページが属するカテゴリー、関連する情報がありそうな他のページにすばやく移動できます。利用者の道しるべになるパンくずリストを設置すれば直帰率が下がり、結果的にSEOの評価も高くなるのです。
クローラーのサイト巡回促進
Googleのクローラーはサイト内を行き来して評価をします。SEOとして高い評価を得るには、クローラーがデータを読み取りやすいサイトの構造にする必要があります。
パンくずリストを設置すれば、クローラーがサイト内の階層構造を瞬時に理解し、スムーズにページを評価できます。
リストを設置する位置はできるだけページの上部に設定し、クローラーが巡回しやすいようにしましょう。
SEOの内部リンク集約に有効
リンクが多くあるサイトはSEOにおいて高い評価を得られます。孤立したひとつのページよりも、カテゴリーやタグ、他サイトとのつながりなどを作ることで、ページごとの価値を底上げし、ひいてはサイト全体の価値を高められます。
パンくずリストはサイト内部のリンクの集まりです。カテゴリーが違ったり関連が薄かったりするページ同士でも、ページひとつひとつを孤立させることなく、リンクとしてつながりを持たせることが可能です。
内部リンクを作ることによって、たくさんのリンクを持ったカテゴリーということがクローラーに伝わり、SEOでも高い評価を得やすくなります。
プラグイン「Breadcrumb NavXT」でのパンくずリスト設定方法
WordPressのプラグイン「Breadcrumb NavXT」を使えば簡単にパンくずリストを設置できます。インストールの仕方、設定の手順をわかりやすく解説していきます。
プラグイン「Breadcrumb NavXT」をインストール

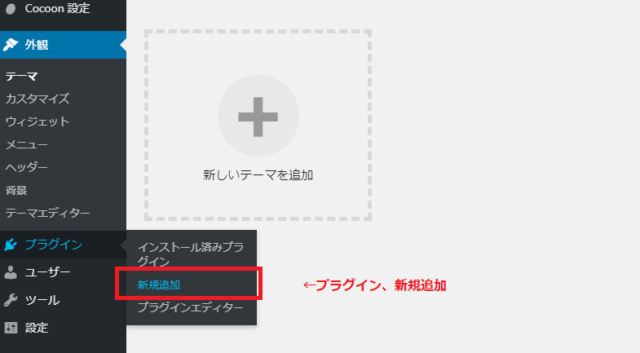
(出典元:WordPress)
WordPressのダッシュボードのメニュー欄[プラグイン]の[新規追加]を選択します。

(出典元:WordPress)
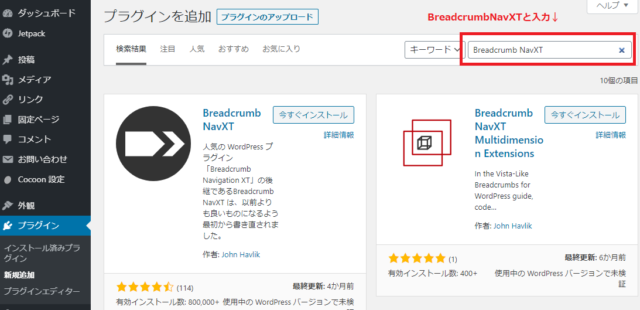
画面右上の検索ボックスに「Breadcrumb NavXT」と入力します。

(出典元:WordPress)
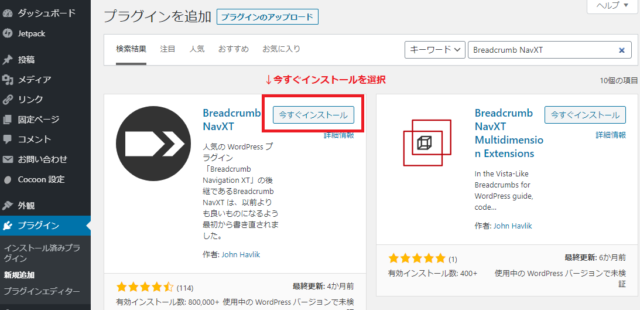
プラグインが表示されたら[今すぐインストール]を選択します。

(出典元:WordPress)
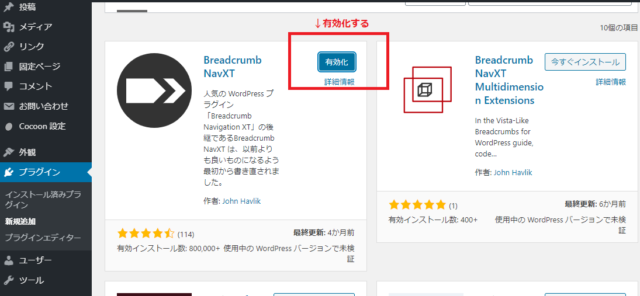
インストールされたら[有効化]を選択します。

(出典元:WordPress)
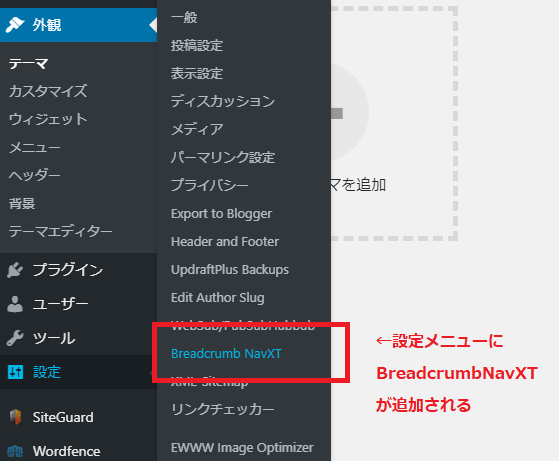
メニュー欄の[設定]に[Breadcrumb NavXT]が表示されていればインストールは完了です。
プラグイン「Breadcrumb NavXT」を設定
[設定]から[Breadcrumb NavXT]を選択し、設定画面を開きます。ここでは基本的な設定をしていきます。
必要項目にはあらかじめデフォルトでチェックが入っていることがありますが、ひとつずつ確認していきましょう。

(出典元:WordPress)
まずは[一般]タブの項目です。

(出典元:WordPress)
・[パンくずの区切り]はデフォルトのままにします。「>」はサイト上では「>」に変換されます。
・[現在の項目にリンク]、[分割ページパンくず]はチェックなし。
・[パンくずにホームページを含める]は、サイトのトップページへのリンクです。こちらはチェックしておきましょう。
・[ホームページテンプレート]の「%htitle%」部分を変更すると、サイトトップページへのリンクに対応する文字を変更できます。デフォルトのままだと「サイト名」がそのまま表示され長文になってしまうので「HOME」「ホーム」「TOP」などにします。
以降はマルチサイト用の設定項目なので省略します。

(出典元:WordPress)
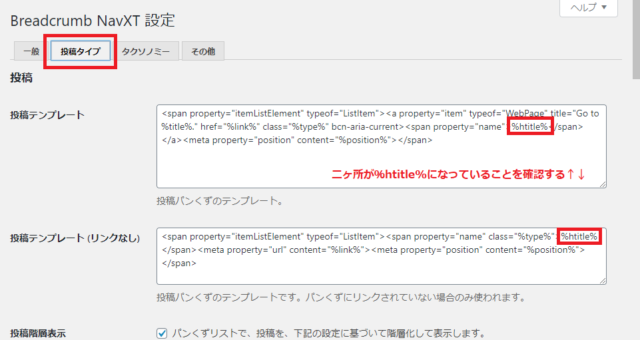
続いて[投稿タイプ]タブの項目です。
・[投稿テンプレート][投稿テンプレート(リンクなし)]に「%htitle%」と表示されていれば、ページのタイトルがパンくずリストに表示されます。

(出典元:WordPress)
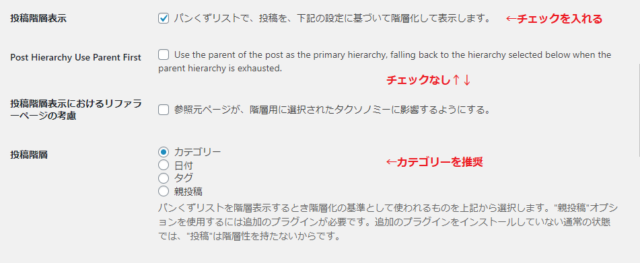
・[投稿階層表示]にチェックをいれます。
・[投稿階層]は、パンくずリストをどんな分類で表示するかが設定できます。特に理由がなければ基本的には[カテゴリー]を設定します。

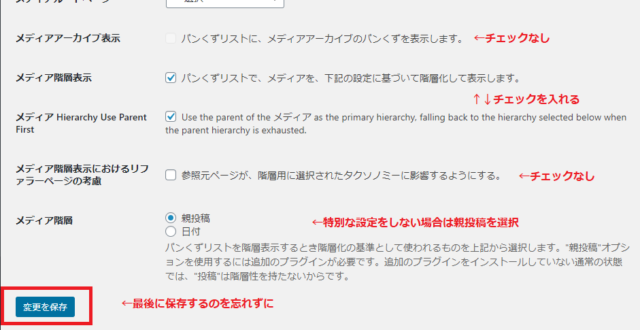
(出典元:WordPress)
・最後に最下部の[変更を保存]をクリックします。クリックしないと保存されないので忘れずにおこなってください。
以上で「Breadcrumb NavXT」の設定は完了です。
パンくずリストを表示させたい位置にコードを貼付
続いてコードを貼り付けます。さらにSEOを意識するなら、ページ最上部であるヘッダー部分に設定するのが効果的です。
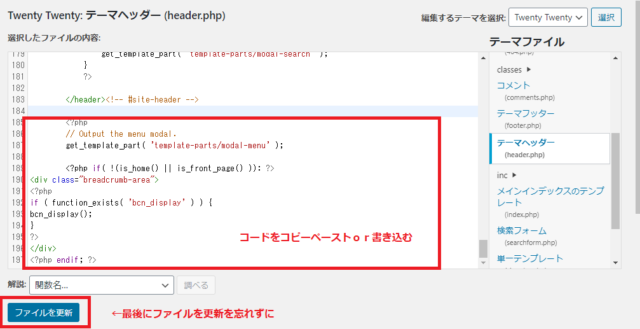
[header.php]の最後に下記のコードを追加してください。

(出典元:WordPress)
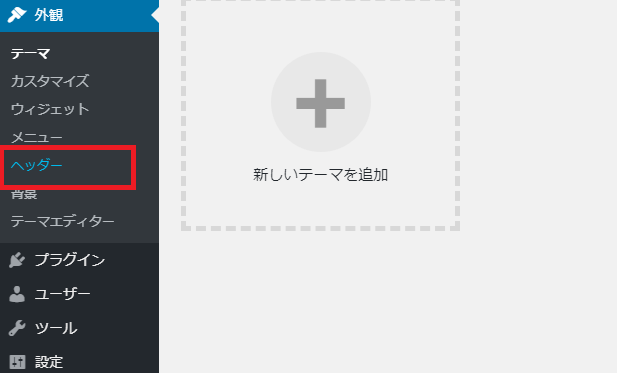
メニュー欄の[外観]から[ヘッダー]を選択します。

(出典元:WordPress)
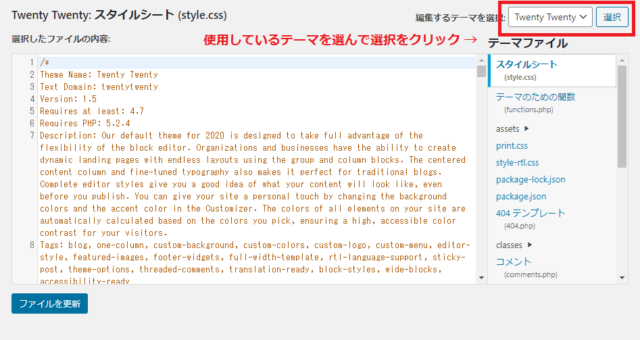
右上の[編集するテーマ]から、使用しているテーマを選択します。

(出典元:WordPress)
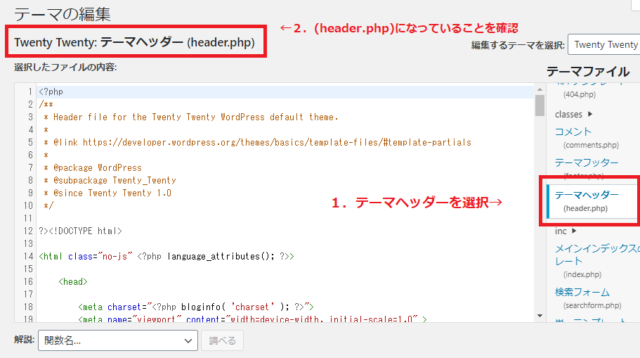
右の[テーマファイル]ボックスから[テーマヘッダー]を選択して、 [テーマヘッダー (header.php)]の編集になっていることを確認してください。

(出典元:WordPress)
header.phpの一番下にコードを記入します。最後に[ファイルを更新]を忘れずにクリックしてください。以上で設定は完了です。
パンくずリストが記事に表示されていることを確認

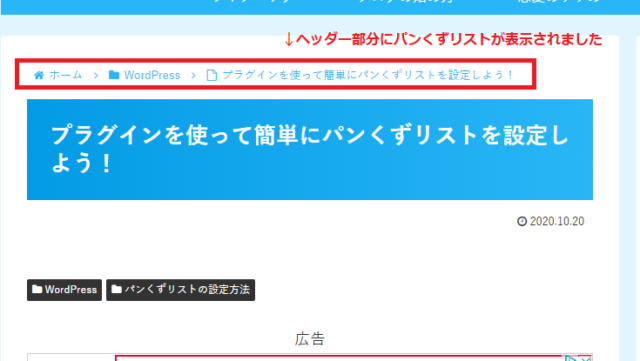
(出典元:WordPress)
実際にページを開くと、このように設定が反映されパンくずリストがサイト上に表示されました。
もし表示されていない場合は、チェック項目やコードが適切に設定されているか[プラグイン「Breadcrumb NavXT」を設定]から、もう一度確認してみてください。
まとめ
ユーザビリティの向上とSEOの最適化においてパンくずリストはとても重要なものです。
WordPressでは「Breadcrumb NavXT」プラグインを使えば、簡単にパンくずリストを設置できるだけでなく、一度設定しておけば記事が増えるたびに自動で適用されます。
パンくずリストを設置して、より評価の高いサイトを目指しましょう。