
Webサイトを運用するにあたって、訪問者をファン化したいと考える方は多いのではないでしょうか。ファビコン(favicon)は、実装することにより訪問者のファン化に役立ちます。
本記事では、ファビコンの概要とそのメリットを紹介し、WordPressを用いたファビコンの設定方法についても詳しく解説していきます。
目次
そもそもファビコン(favicon)とは
まず、ファビコンという言葉自体に馴染みのない方もいるのではないでしょうか。ファビコン(favicon)とは、Webブラウザでページを開いた際に、画面上部のアドレスバーやタブ部分に表示される小さな画像アイコンのことです。
![]()
お気に入り(favorite)という言葉と、URLをお気に入り登録したときに表示されるアイコン(icon)とを組み合わせた言葉であり、「favorite icon(フェイバリット・アイコン)」を略してファビコンと呼ばれるようになりました。
ファビコンを設定するメリット
それではファビコンを設定した場合には、しない場合と比べてどのようなメリットがあるのでしょうか。Webサイトを訪問してくれる方の視点に立って考えてみましょう。
Webページを一度閲覧してそれで終わり……、ということにならないために、記憶に残してもらい、「また見にこようかな」と思わせるような印象づけが必要であることがわかります。
何度もページを見にきてもらえるようにする、すなわちファビコンはWebサイトのファン化を進めるために必要な要素のひとつなのです。そんな印象づけに役立つファビコンのメリットを以下に複数点挙げ、解説していきます。
どんなWebサイトなのか瞬時に伝えられる
ファビコンを設定するメリットのひとつが、ブラウジング中に目につきやすく印象にも残りやすいということです。複数のタブを開いてブラウジングをしている際、タブに目立つアイコンが表示されていると非常に見やすく、どのタブがどのサイトなのかひと目でわかり、記憶にも強く残るものになります。
また、ファビコンによってWebサイトのイメージを印象づけられるため、自社が提供するサービスや製品を連想してもらいやすくなります。
他にも、そこまで自社に興味を持っていない潜在層の顧客に対して、強く印象づけを行い認知度を高める効果もファビコンには期待できます。
Webサイトの信頼性につながる
ファビコンが設定されていないWebサイトは印象が薄く、ありきたりで、訪問者にとっては既製品をそのまま使っているかのように見えてしまいます。
ファビコンは非常にサイズの小さい画像アイコンではありますが、様々な効果を持っています。ファビコンを利用することで、細かい部分まで手を加えて作られたWebサイトであるという印象を与えることができるでしょう。結果として、Webサイト全体への信頼度を高めることにつながります。
ロゴを使って印象を深め、ブランディングできる
Appleのアイコンは「リンゴ」、Googleならば「G」、Twitterは「鳥」といったように、企業イメージを凝縮した象徴的なロゴをファビコンに使うのもよいでしょう。「あのアイコンはあの企業」というように記憶に残りやすいので、サービスやWebサイトを強く印象づけることができます。
WordPressでファビコンを設定する方法
ここからは、WordPressを利用したファビコンの設定方法を紹介します。WordPressはメジャーなツールであり、操作も簡単な上に、HTML/CSSやPHPなどの知識も必要ありません。
ファビコン画像の用意
画像が無ければファビコンを設定することはできないため、まずは画像ファイルを製作しましょう。ファビコンに利用できる画像ファイルのフォーマットは「.ico」もしくは「.png」です。また、画像のアスペクト比は1:1である必要があります。
必要な画像のサイズについては、閲覧者が使用しているブラウザやツールによって違いがあります。EgdeやChrome、Firefoxなどで使われる16x16ピクセル、Retinaで使われる32x32ピクセル、それとスマートデバイスなどで使われる180x180ピクセルと192x192ピクセルの4種類が主流です。WordPressでファビコンを設定する場合は、512x512ピクセル以上の正方形(アスペクト比1:1)の画像を用意すればOKです。
画像のアップロードと保存
それでは実際にWordPressでファビコン用の画像をアップロードする手順を紹介します。
使用する画像はご自身で用意していただく必要がありますが、今回は例としてフリーの画像素材を使って操作方法を解説します。なお、今回、例として使用する画像はフリー素材サイトのいらすとや(参照:いらすとや)様の素材とします。
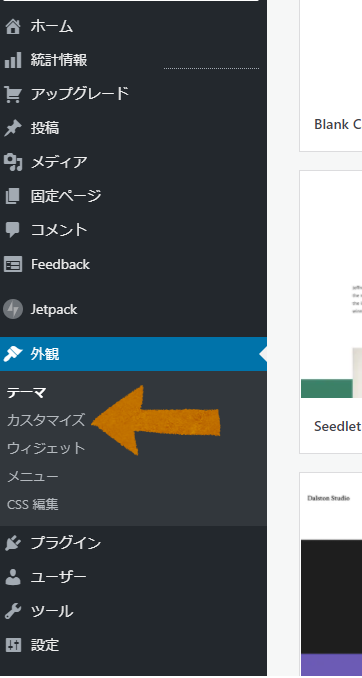
先程述べたように、WordPressで使用する画像は512x512ピクセル以上の正方形である必要がありますので注意してください。画像を用意したら、まずWordPressの管理画面にログインしましょう。画面左のメニューバーにある「外観」をクリックし、「カスタマイズ」の項目を呼び出します。

( 出典元:WordPress.com )
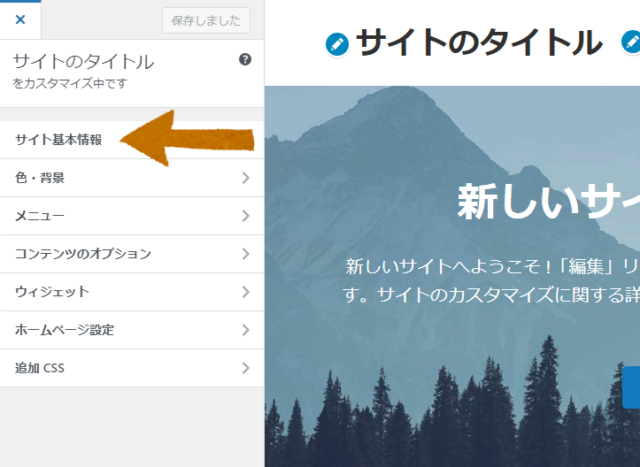
カスタマイザーが起動したら(初回は起動までに少しだけ時間がかかる場合があります)、左のメニューバーの「サイト基本情報」をクリックしてください。

( 出典元:WordPress.com )
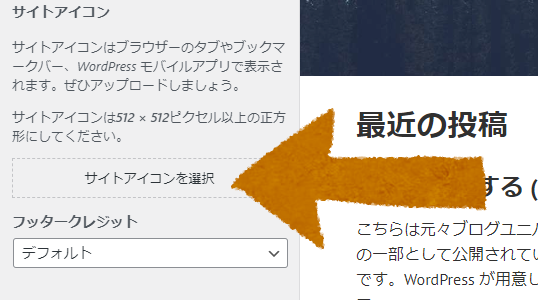
「サイトアイコンを選択」して、ファビコンに使用する画像ファイルをアップロードします。

( 出典元:WordPress.com )
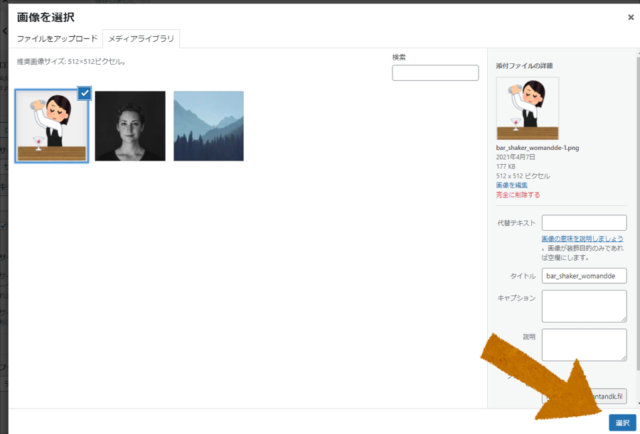
アップロードが完了したら、メディアライブラリ欄に画像が登録されているはずなので選択し、右下の「選択」をクリックしましょう。

( 出典元:WordPress.com )
その後、管理画面に戻り、「サイトアイコン」の項目に画像が反映されていれば問題ありません。
![]()
( 出典元:WordPress.com )
最後に、画面上部の「変更を保存」を忘れずにクリックすれば設定は完了です。
WordPressでファビコンを非表示にする方法
ファビコンを表示することのメリットと、WordPress上でファビコンを設定する方法を解説してきましたが、逆にファビコンを非表示にする方法についても確認しておきましょう。
ファビコンの非表示は、WordPress公式ディレクトリで配布されている「WP Favicon Remover」というプラグインを利用すれば簡単にできます。
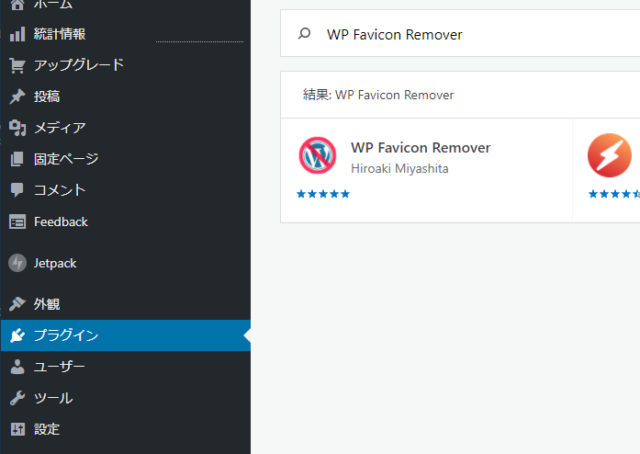
WordPressの操作画面を開き、画面左の「プラグイン」をクリックし、検索窓で「WP Favicon Remover」と入力すれば該当プラグインが検索結果に表示されます。

( 出典元:WordPress.com )
このプラグインをインストールして有効化すれば設定は完了です。
また、設定後に気をつけたい点としては、ブラウザにキャッシュが残っている場合は非表示設定をしたにもかかわらず、ファビコンが表示されたまま見えてしまう場合があります。設定が反映されない場合は、一旦ブラウザのキャッシュを削除して確認してみましょう。
まとめ
本記事では、ファビコンのメリットやWordPressを利用したファビコン設定について解説してきました。難易度の高いFTPを利用することなく、専用ソフトのインストールも不要なWordPressを使ってブラウザ上で簡単にファビコンの設定作業をすることが可能です。
訪問者への印象づけ、ブラウジング時の見やすさ、企業イメージの確立など様々なメリットがあるファビコンを活用し、Webページをより魅力的なコンテンツに仕上げていきましょう。