問い合わせフォームはサイト訪問者との接点創出につながる要素として、非常に重要な役割を担っています。WordPressであれば「Contact Form 7」の導入によって、問い合わせフォームを簡単に設置できます。
本記事では、「Contact Form 7」の設定方法やおすすめのプラグインについて詳しく解説していきます。
目次
WordPressプラグインの「Contact Form 7」とは

Webサイトを運営、特にアフィリエイトブログなどを運用する目的は、サイトの収益化です。そのための手段として重要なのは、サイト訪問者との関係性を段階的に、より親近感や親密さを感じてもらい、そのサイトのファンになってもらうことです。
単純に紹介したい商品・サービスがあるのみではなく、ある特定のサービスや企画を周知させるためのキャンペーンなどを行うこともあるでしょう。こういった際に、重要となるのがサイト運営者と訪問者のコンタクト確保手段です。
企業サイトでよくみられるような「お問い合わせフォーム」がありますが、WordPressでは、プラグイン「Contact Form 7」を使うことで簡単に機能を実装できます。
問い合わせフォームを設置することで訪問者(潜在顧客)との接点を生み出し、サイトへの親近感や信頼性を醸成することで、より意欲の高い顧客を集められるため、収益サイトの目的達成に大きく貢献します。
通常であれば、設置にはHTMLのform要素やCSSの知識が必須です。また、サーバー側の処理を担うPHPの知識も欠かせません。ですが、WordPressであればプラグインを導入するだけで、コンタクトフォームを設置できます。
Contact Form 7の使い方・導入手順
Contact Form 7を導入する基本的な流れは、導入し、発行されるソースコードを対象ページに貼り付けることで完了します。
非常にシンプルな作業ですが、文面のみでの説明では理解しづらいかもしれません。そこで、ここからはContact Form 7の使い方と導入手順について画像付きで詳しく解説していきます。
Contact Form 7をインストール/有効化する
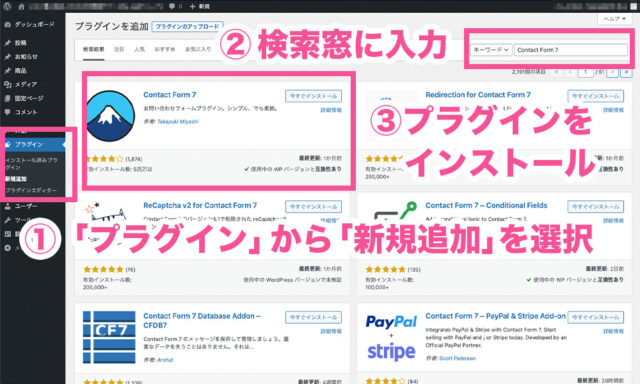
最初のステップはContact Form 7の導入です。まずはダッシュボードの「プラグイン」から「新規追加」を選択し、右上にある検索窓に「Contact Form 7」と入力してください。
「Contact Form 7」が表示されたら「今すぐインストール」をクリックし、「有効化」を選択します。

(出典元:WordPress.com )
問い合わせフォームを作成する
Contact Form 7の導入後は、ダッシュボードに「お問い合わせ」という項目が追加されていることを確認してください。
もしも追加されていなければ、プラグインが有効化されていない可能性があります。プラグインは導入しただけでは起動せず、「有効化」してはじめて機能するため注意が必要です。
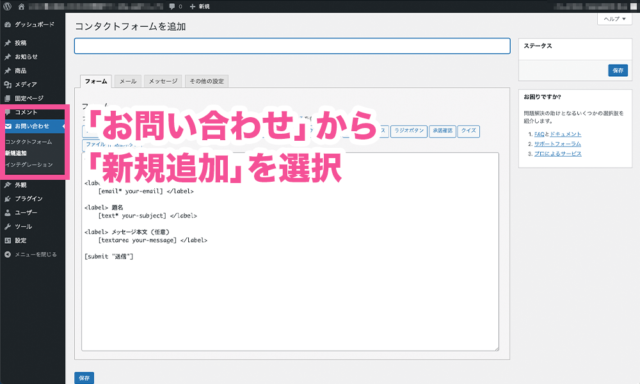
きちんと表示されていれば「お問い合わせ」を選択し、「新規追加」をクリックするとContact Form 7の管理画面へ移行します。
デフォルトのままで十分な機能を備えていますが、表示項目を追加したり、文言の変更をしたりしたい場合は「編集」から変更可能です。内容に問題がなければ「保存」を選択します。

(出典元:WordPress.com )
自動返信メールを設定する
自動返信メールの設定は非常に重要です。返信がなければユーザーは問い合わせを受け付けてもらえたのかわからず不安になります。適切に設定することでユーザーに安心感を与え、ユーザビリティの向上に寄与します。
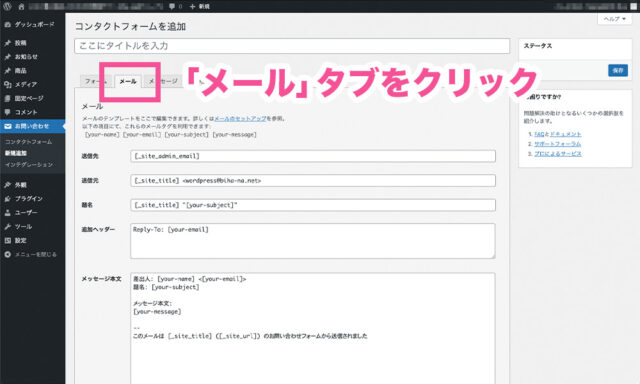
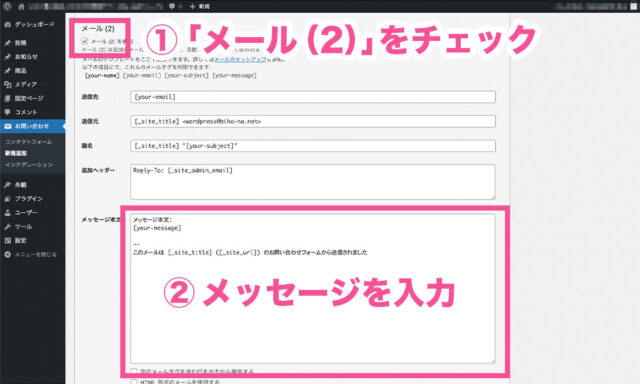
また、返信作業の手間も大幅に削減できるでしょう。自動返信メールを設定する場合は、編集画面の「メール」タブを選択し、「メール (2)」の項目にチェックを入れてください。その後、「メッセージ本文」の項目にメッセージを入力して完了です。

(出典元:WordPress.com )

(出典元:WordPress.com )
問い合わせ完了画面を設定する
Contact Form 7のデフォルト設定では、送信ボタンを押しても「あなたのメッセージは送信されました」と表示されるだけとなります。基本的にデフォルトのままでも問題はありませんが、問い合わせ完了画面を設定することで顧客満足度の向上につながるでしょう。
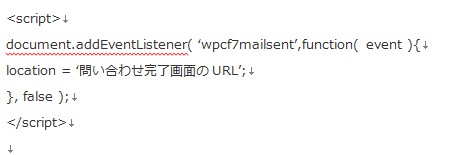
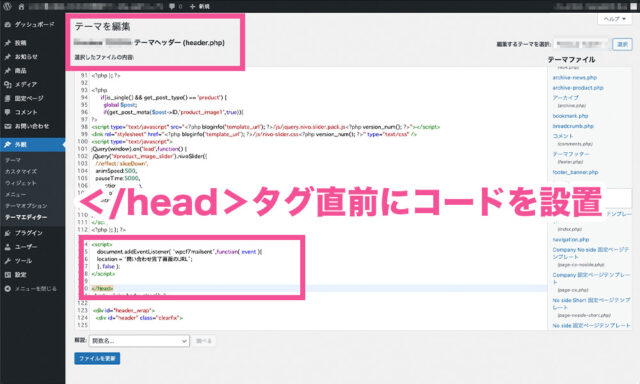
しかし、そのためにはソースコードを書く必要があり、PHPの知識が求められます。ソースコードの一例を記しておきますので参考にしてください。以下のコードを「header.php」のタグ直前に設置して完了です。

※URL部分は自身で用意したものに書き換えてください

(出典元:WordPress.com )
問い合わせフォームをページに設置・公開する
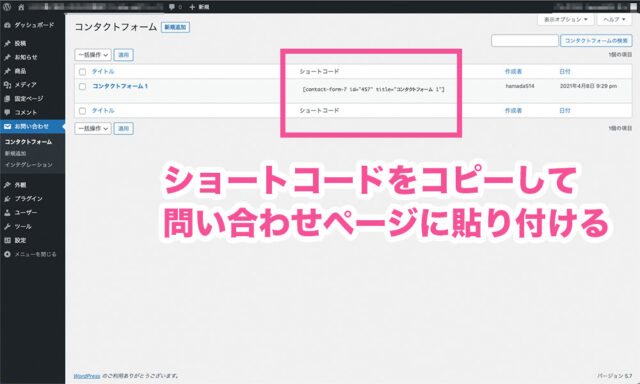
ここまでの各種設定が完了したら、ダッシュボードの「お問い合わせ」から「コンタクトフォーム」を選択します。
管理画面に表示されている[contact-form-7 id="○○" title="コンタクトフォーム 1"]というショートコードを、対象ページに貼り付ければ設置完了です。
実際のページを確認し、変更したい項目がある場合は最初のステップに戻り、「お問い合わせ」→「コンタクトフォーム」→「編集」から変更してください。

(出典元:WordPress.com )
問い合わせフォームのスパム対策(reCAPTCHA)を設定する
「reCAPTCHA」とは、サイバー攻撃からWebサイトを保護するGoogleの無料サービスです。WordPressは世界で最も多く利用されているCMSであり、常に不正アクセスやマルウェアといった脅威に晒されています。
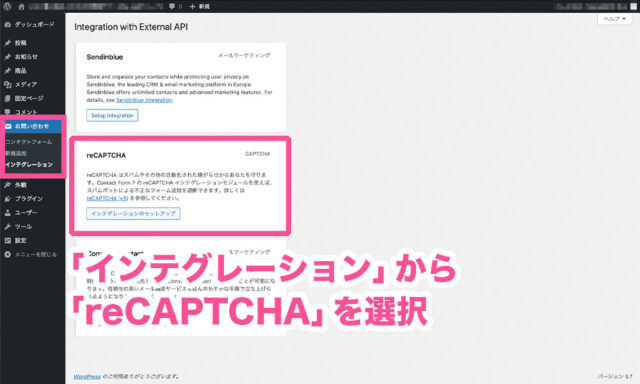
reCAPTCHAを利用することでセキュリティ機能が向上し、セキュアな環境での顧客接点の創出が可能です。ダッシュボードの「お問い合わせ」から「インテグレーション」を選択し、「インテグレーションのセットアップ」を選択することでreCAPTCHAの設定が可能です。

(出典元:WordPress.com )
Contact Form 7との併用におすすめのプラグイン
「add confirm」と「Conditional Fields」という2つのプラグインを導入することで、Contact Form 7の利便性をさらに高めるカスタマイズが可能です。
ここでは、Contact Form 7の機能を向上させる2つのプラグインを紹介します。
確認画面を作成できるプラグイン「add confirm」
Contact Form 7で作成された問い合わせフォームには確認画面が存在しません。送信ボタンを押した時に「この内容で送信します」といった文言を表示する確認画面があれば、誤送信を減らすことができ、ユーザビリティ向上に貢献します。
そこでおすすめしたいのが「Contact Form 7 add confirm」です。add confirmを導入することで、Contact Form 7の管理画面に「承諾確認」が追加され、確認画面を作成できるようになります。
条件分岐ができるプラグイン「Conditional Fields」
ユーザーに何らかの回答を求める設問フォームを設置する場合に必須となるのが「条件分岐」です。条件分岐とは、たとえばユーザーが「A」を選択した場合は、その後「A」に関する質問だけを行い、「B」を選択した場合は「B」のみに関する質問だけを行うようなフォームを指します。
条件分岐を設定することでユーザーの入力の手間を軽減し、離脱率の改善につながります。このような条件分岐を導入できるのが「Conditional Fields」です。Conditional Fieldsを導入することで、Contact Form 7の管理画面に「Conditional Fields」タブと「Conditional Fields Group」というフィールドが追加されます。
まとめ
問い合わせフォームの設置はサイト収益を生み出すことにつながる重要な要素です。WordPressであればContact Form 7を導入することで、問い合わせフォームを容易に実装できます。
訪問者との接点が強化されることで、各種アプローチが可能になりますので、アフィリエイトブログ等の収益向上に活用できるでしょう。
ぜひ、今回の記事を参考にしてご自身のWordPressサイト運営に役立ててください。